Escapista
Challenge
A web site for watching videos to relax, explore the world & stay home during the COVID-19 pandemic.Business metrics
My roles
Teammates
Gabriela Catão (content curation)Date
Overview
For a few years, I’ve been in love with the concept of Slow TV, but I haven’t done much about it. Then from the beginning of the COVID pandemic I started collecting some YouTube channels, and I was shocked with how much amazing stuff was out there. I started sketching ideas for a webapp that would help highlight all this amazing content, but with a frictionless experience that attempts to fix once and for all the choice paralysis present in so many video streaming platforms these days.
This project was co-created with the Reddit Slow TV community, where we learned about the habits of Slow TV consumption and their desires for a specialized website. One of the main requests: an interface that would be calming, “playing to the affective experience of watching Slow TV itself”. The interface design is inspired by Scandinavian design, well-known for its minimalism and elegance - and also the birthplace of the original Slow TV shows.
Research
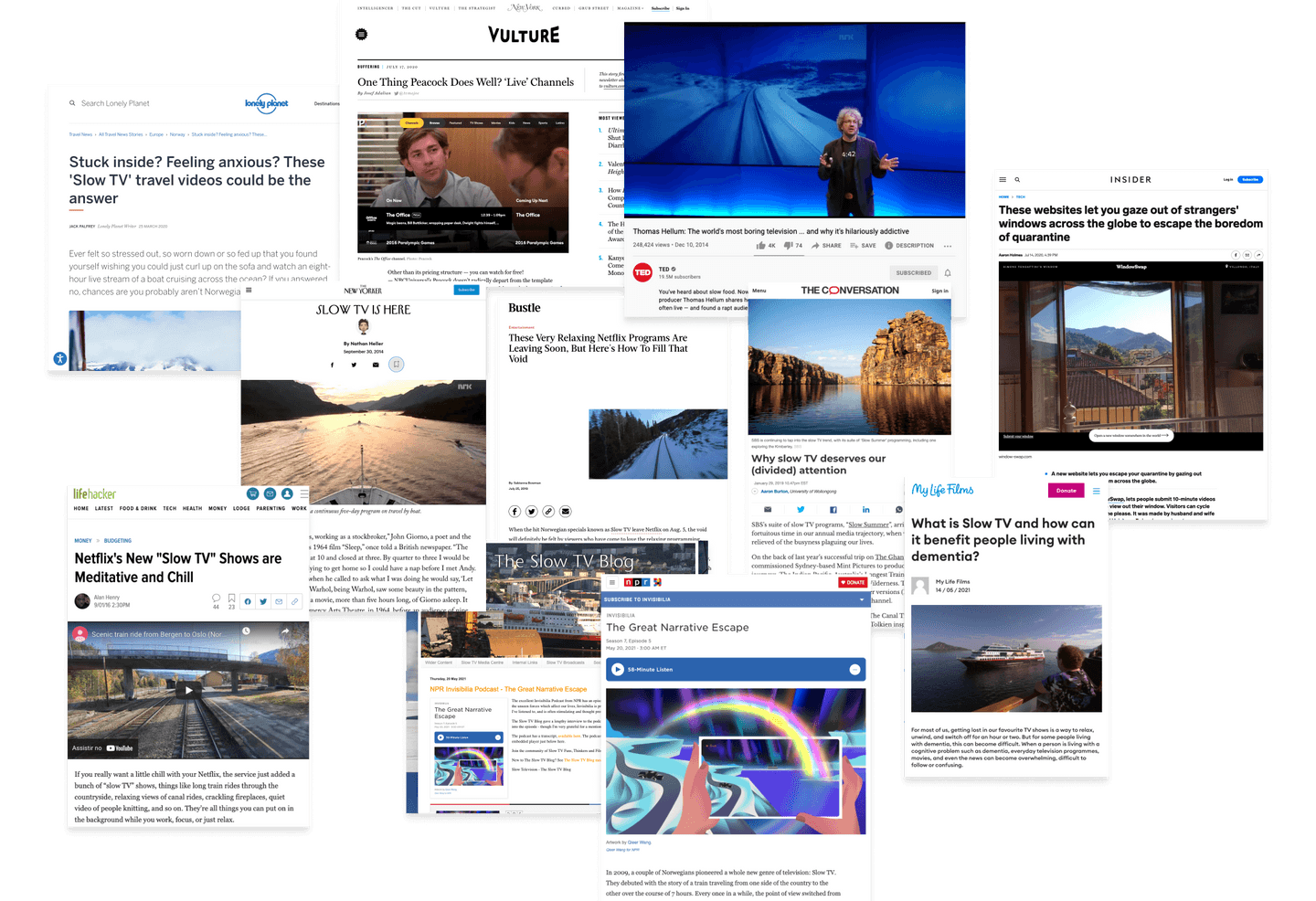
Our research started diving into the topics of Slow TV, reading all articles, watching all talks and listening to all podcasts we could find on the subject. We also read a lot also current trends for online streaming and a growing trend on transcending the algorithms and bringing human curation back.
We also learned there’s also a growing discussion about “the Netflix effect”, a frustrating experience of “analysis paralysis” that affects video platforms as well as other products that offer too many options to the user.
We documented everything on Notion, as you can see below.
This project was co-created with the Reddit Slow TV community, where we understood the whys and hows of those users. We posted a survey asking people to help me build this app and got a very nice engagement. Some of the things we wanted to find out were:
- Why, when and how do people watch Slow TV content?
- What kind of experience or features people miss from the current websites where they get their content?
- What makes for good Slow TV content?
- How much interactivity/control would they want from this experience? (more like YouTube, or more like Cable TV?)
After analysing these responses we made sure to post again on the community thanking for the interest and the great feedback, sharing a small report of the main findings which I summarize below.
Survey learnings
Consumption habits
“It’s meditative. It can get my creative juices flowing. The moving picture stimulates my brain, without invading my thoughts. My mind is able to fly free in a state of flow.”
We learned that most people watch Slow TV to relax, to travel and meet new places and cultures, something even more important now during the quarantine. Also, some mention helping focus, create a specific atmosphere in the room (either calming or exciting), and even helping to do exercises at home.
“I suffer from anxiety and this is a method of calming down or remaining calm in times of stress.”
Most often people watch at home, mainly on TV and big screens, secondly on the computer and 2nd monitors. People watch it while doing a high variety of activities: working, with friends, with music, eating, writing, drawing, knitting, folding laundry, … Various mentions to smart TV devices and video-games, but no mobile.
Product requirements
As for the website experience, almost everyone mentioned the interface should be minimalist and calming. Also very often is the concept of categories, or themes, that organize the main types of videos.
“Try to play to the same affective experience of watching slow tv itself. Minimal, make a few choices press play and don’t touch for as long as possible.”
“What I would not want is to load it and be presented with a busy YouTube-esque interface”
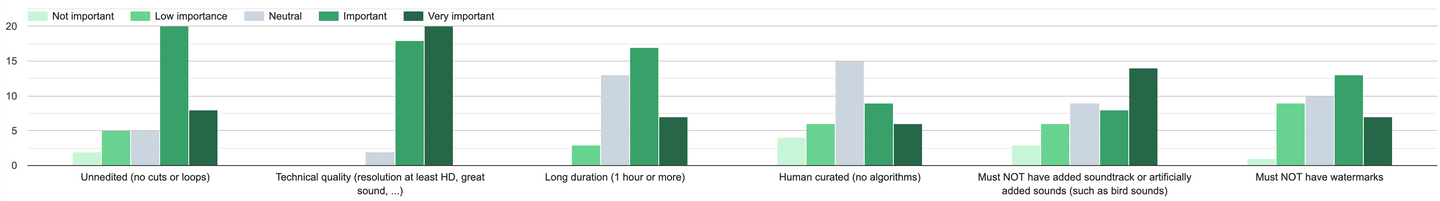
In terms of content, the most important aspects seem to be technical quality (good resolution, sound, …) and unedited. Most common requested categories were nature, urban, walking, train, car, boat, and the most important aspect for categorizing videos seems to be the types of transportation and location.
Read the full research report.
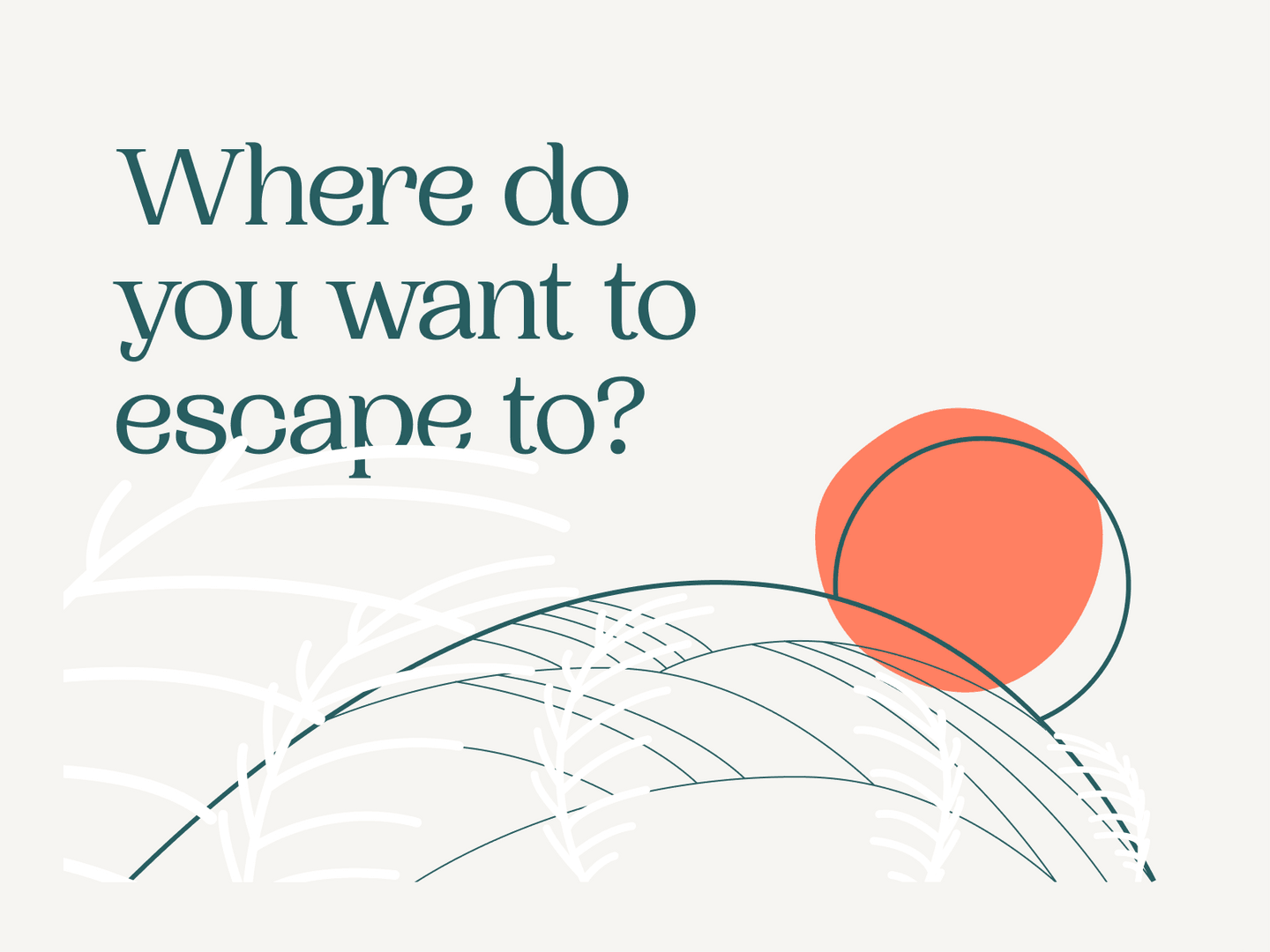
Visual identity
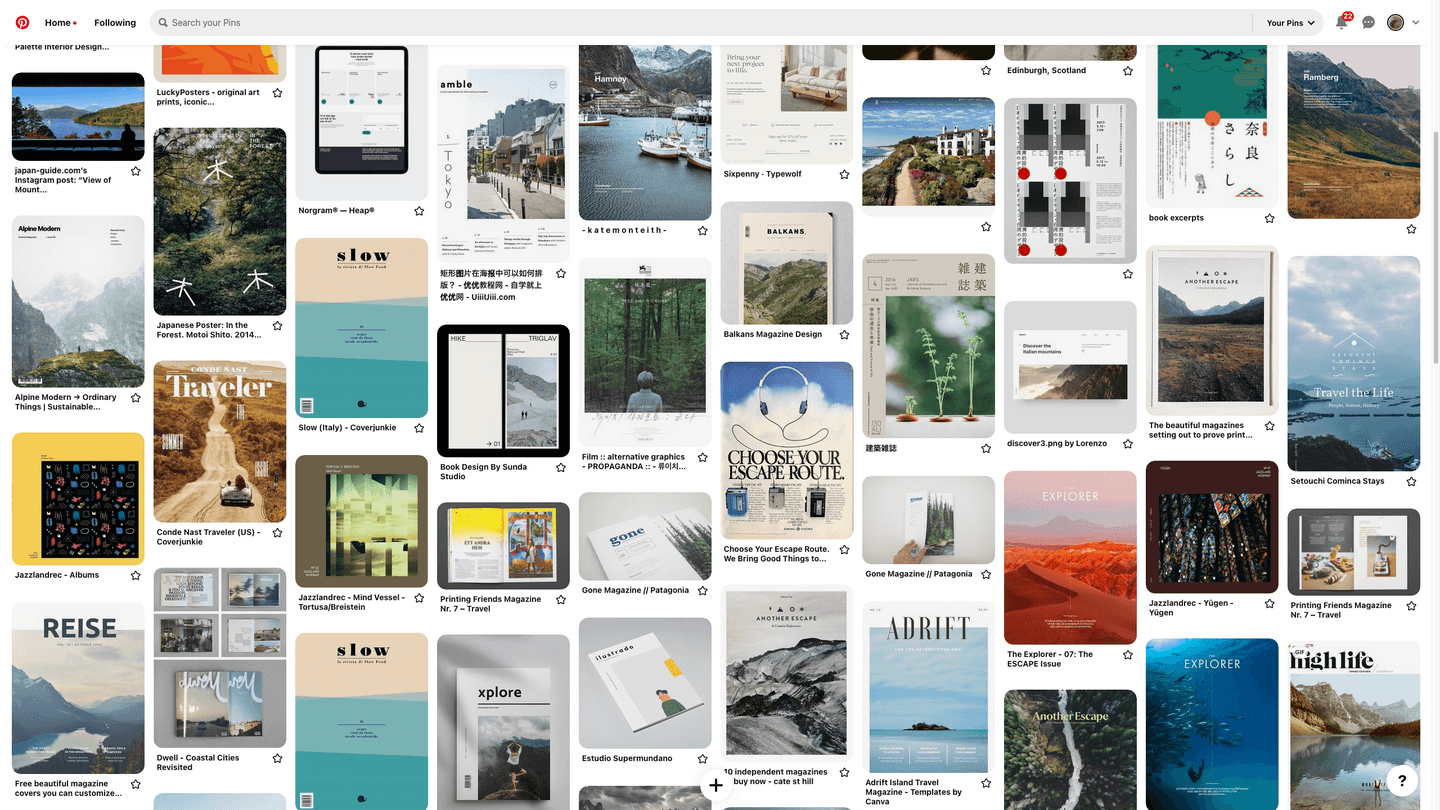
I drew inspiration from an overlap between Scandinavian design and adventure magazines. Scandinavia is the birthplace of the original Slow TV shows, and I’ve learned they have a design tradition of minimalism, subdued colors, geometric typography and high usage of photography laid out in asymmetric grids.
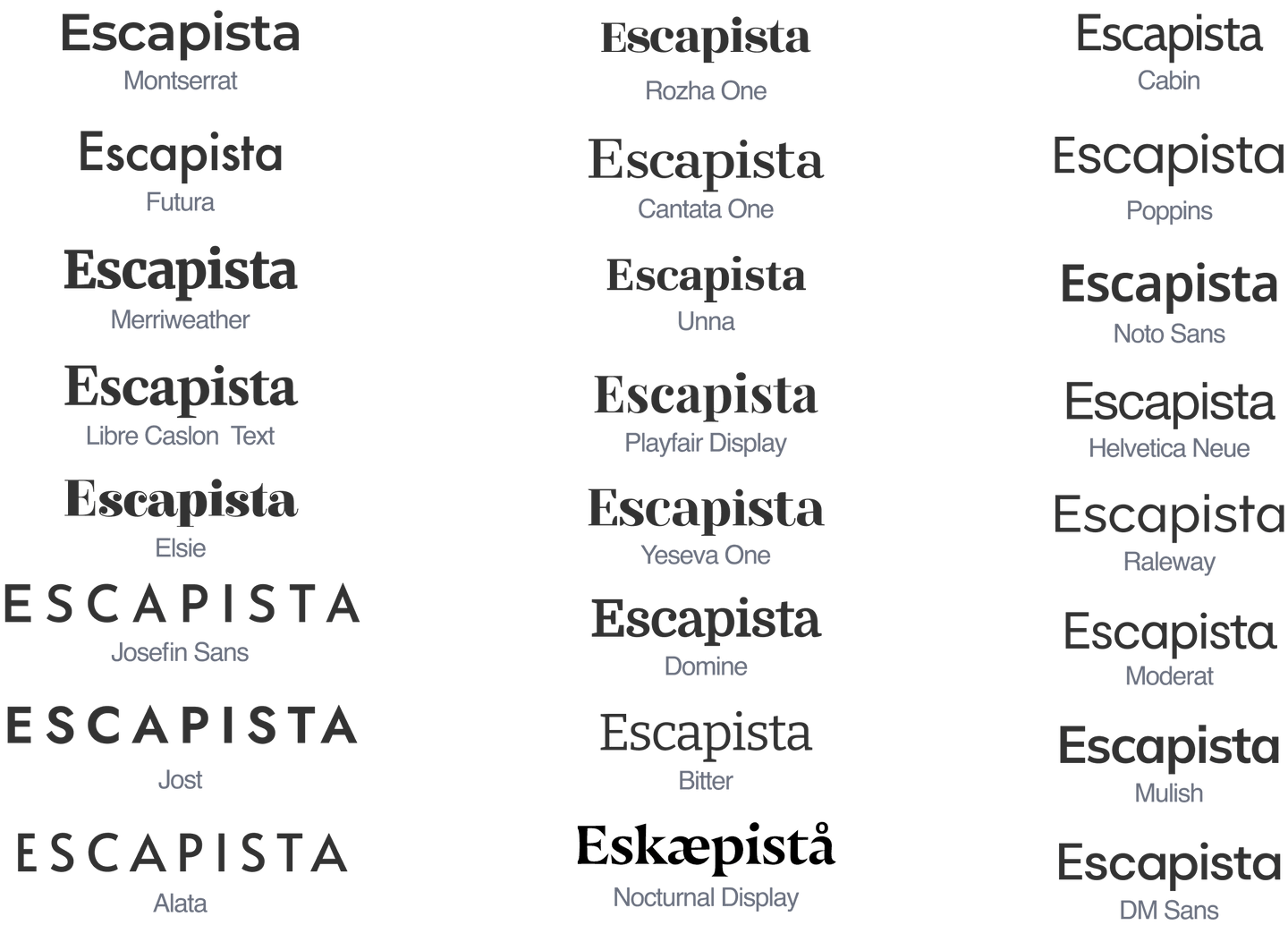
On the typography studies I explored possibilities for 3 families:
- “Nordic” fonts, to be used in all caps
- Geometric and other swiss-type Sans Serif fonts, very commonly found in the references too
- Didone fonts, which seems to be really popular nowadays and could bring a modern feel
As the scandinavians, japanese culture is also very centered on nature and contemplation. The illustration and logos drawn inspiration from Hanafuda, traditional japanese cards. One that particularly caught my attention was the Full Moon card, which depicts beautiful natural scenery with a big full moon that seems ambiguously seems to be hiding or being revealed from behind a hill. I really felt this expressed my feeling of being stuck at home, wanting to go out but at the same time trying to take care of me and others.
Prototyping
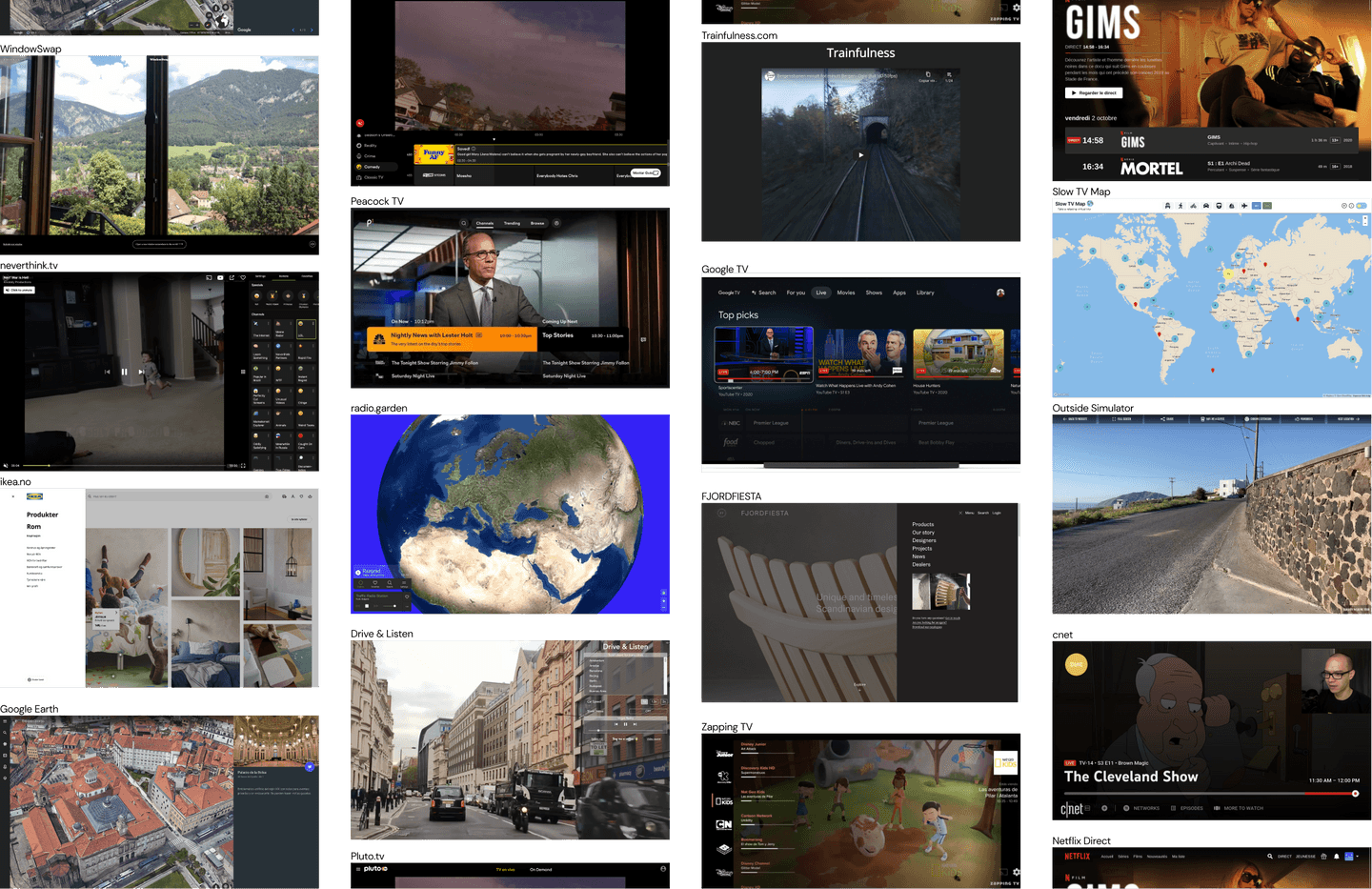
To kick off exploring UI solutions we did some benchmarks, looking for similar immersive web experiences and TV UI references.
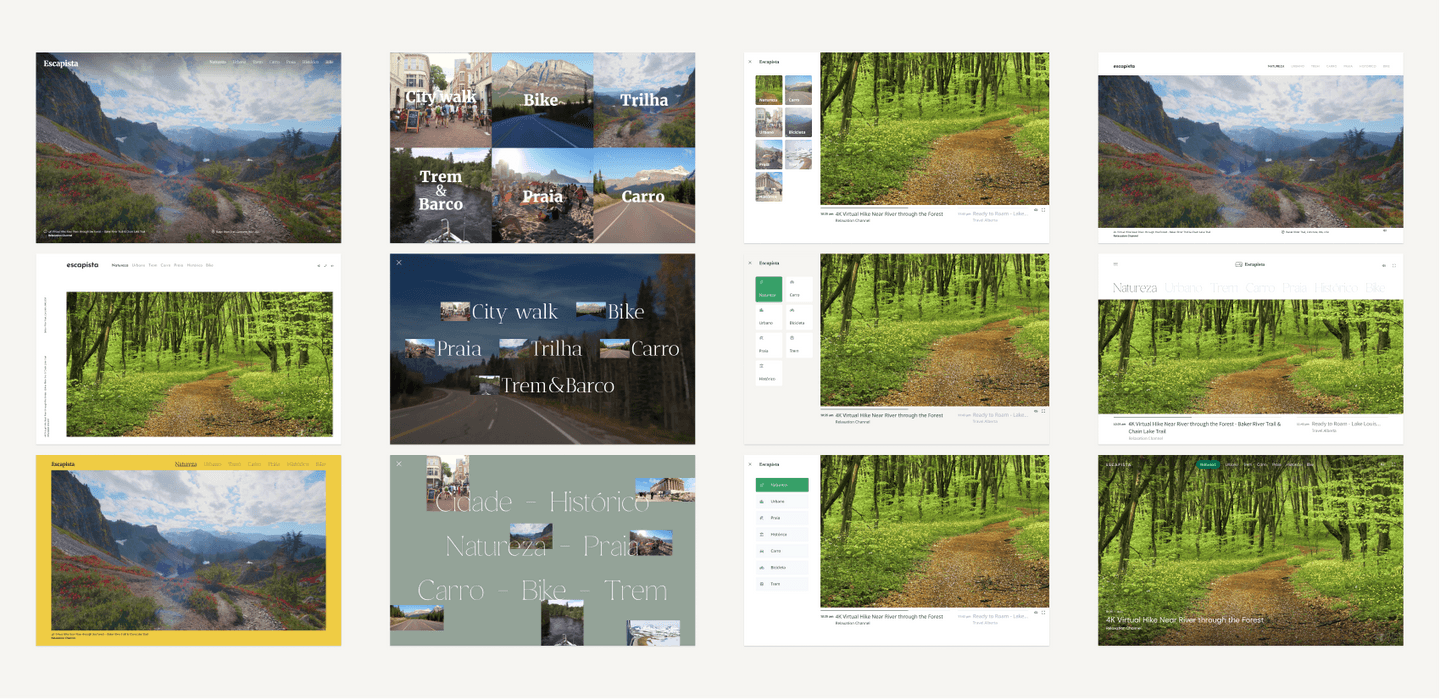
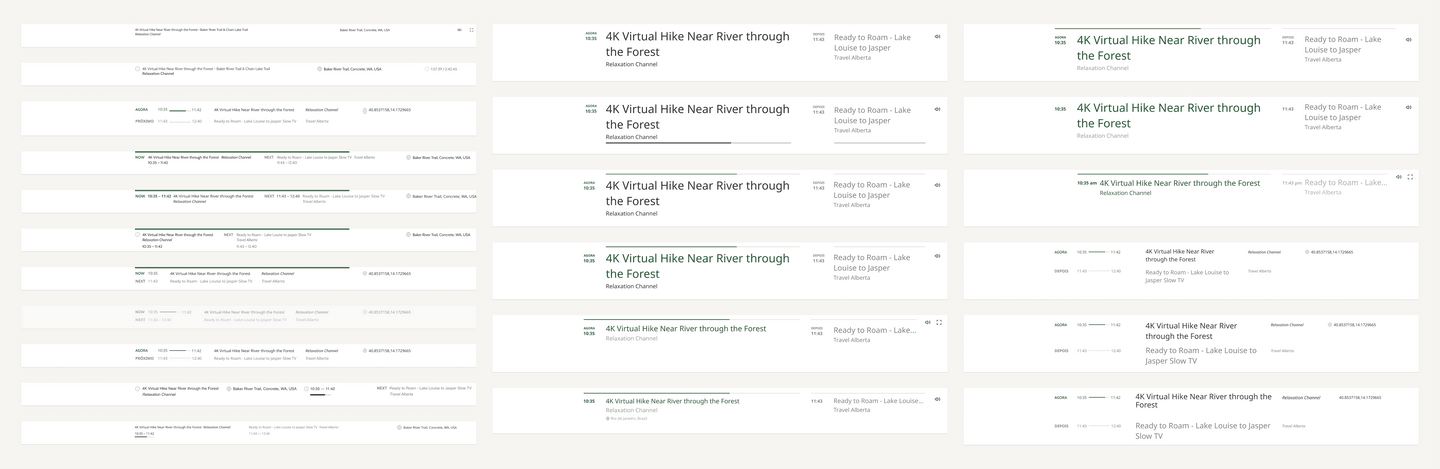
I’ve explored many alternatives, searching for something that made sense to our vision of a UI that “play to the same affective experience of watching Slow TV itself”, as one survey respondent said. To guide my explorations I devised 3 design principles for the product:
- Minimalist, calm and focused
- Immersive, meditative
- Less controls, more contemplation
For my favorite ones I created simple prototypes to see it in action and get feedback from users. Figma doesn’t support videos, but by converting them to GIFs I managed to create fairly realistic prototypes.
We also used it to start contacting our favorite YouTube creators to see what they think. While we didn’t get responses from many, everyone that replied was very positive about the idea and some even very excited and thankful, such as Japan Potato and Chill & Explore:
Implementing
The first proof of concept was a very rough prototype made in Glitch.com, with a simple YouTube iframe player. Seeing that it worked, I started scaffolding a proper webapp stack around it, and linking with Airtable that would be our Database/CMS. By using a YouTube Embedded Player under the hood I could simplify any complexity about storing and streaming videos, but also all views and ad revenue would to the original video creators.
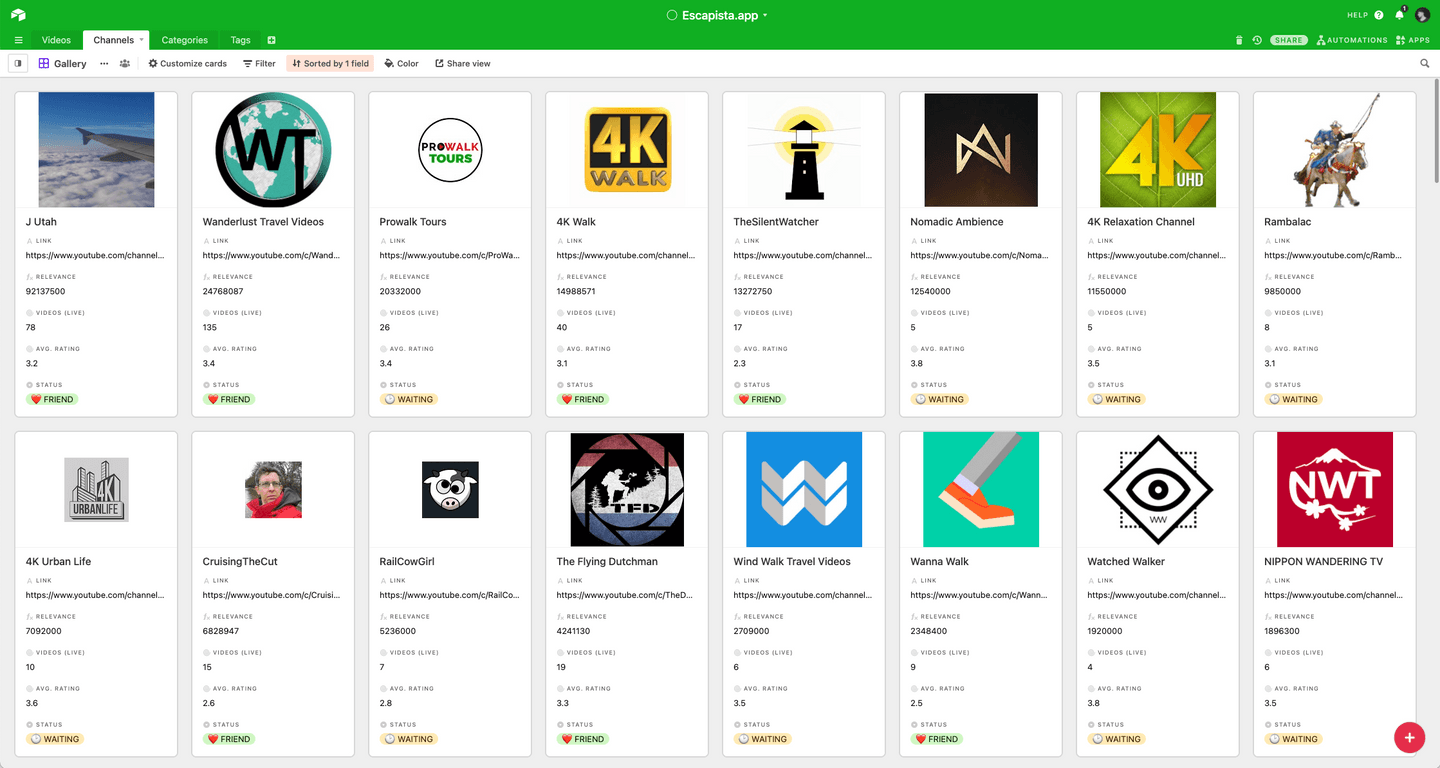
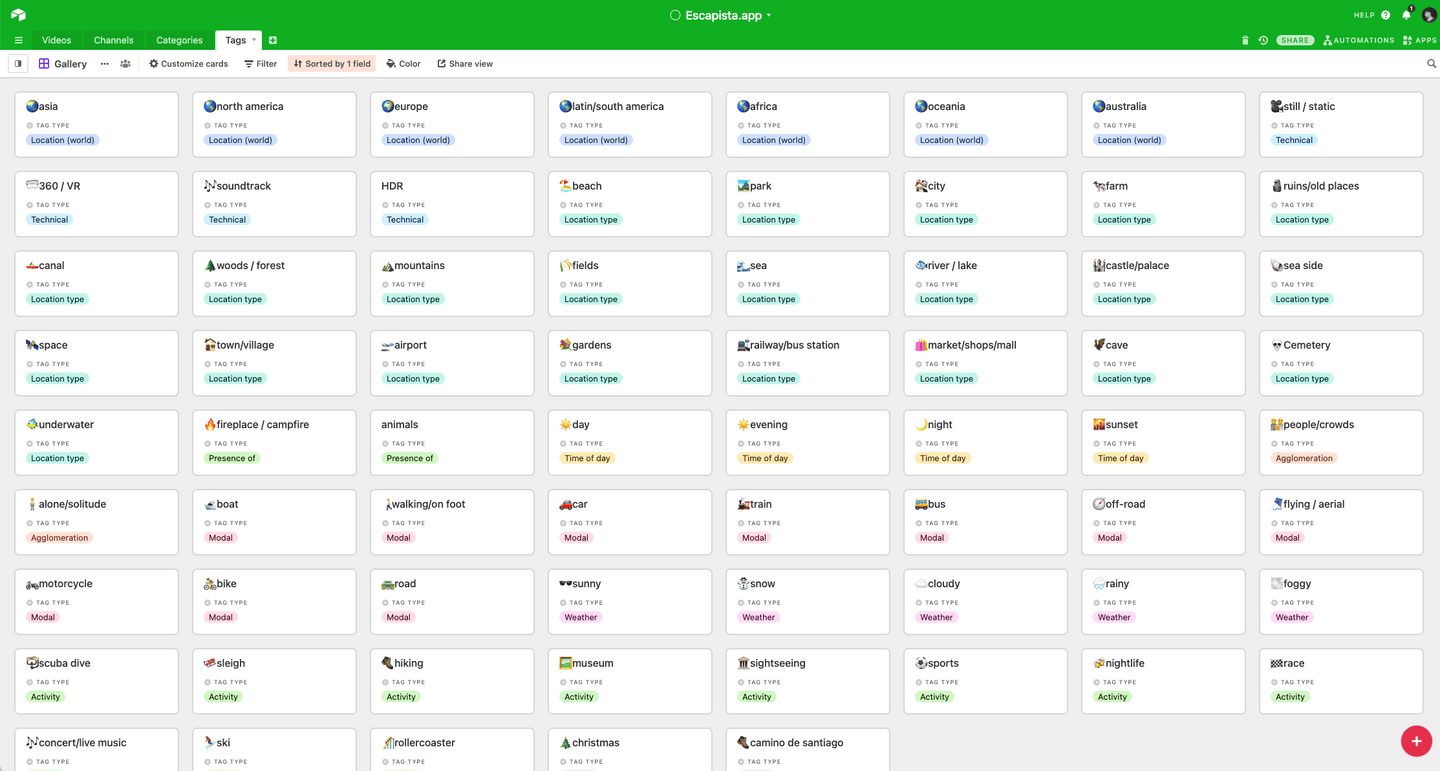
A lot of our focus was on creating a system for storing, rating and categorizing the videos, all using the super-friendly Airtable interface.
The database is comprised of mainly 3 entities: Videos, Channels and Tags, all which can be edited separately and are linked among themselves just like regular Databases would. This is then connected to the website backend, which retrieves, processes and caches this data and build the video “scheduling”.
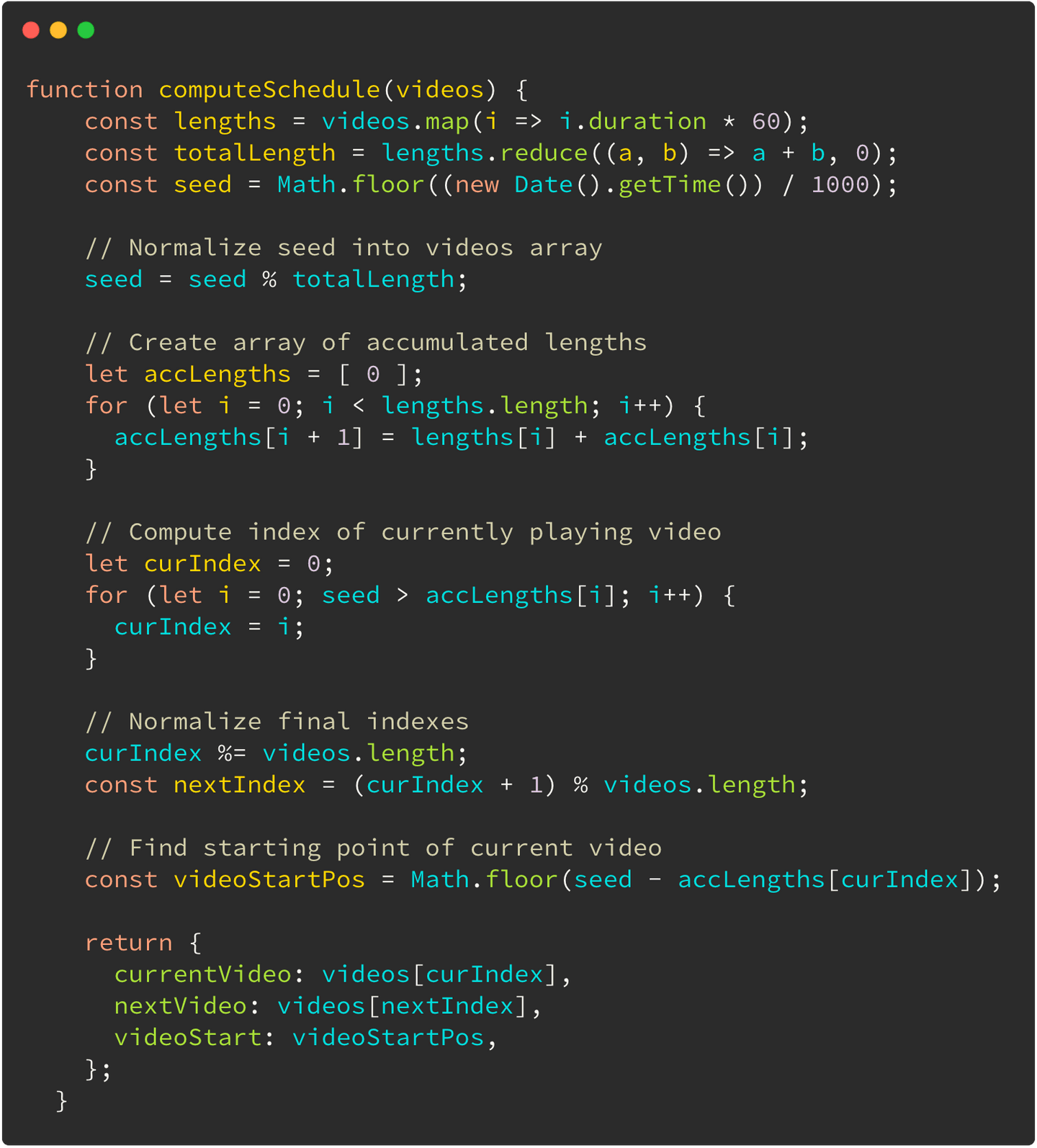
Although all the scheduling is “live”, just like in a regular Cable TV, there’s no actual syncing mechanism. I’ve developed a simple algorithm that uses the computer clock (which is automatically synced by the Operational System) as a index for videos. This enables anyone sharing the link with a friend or family member to watch the same video, at the same location, while doing a call for example.
Publishing
We created a launch plan that included a big launch on ProductHunt, one of the biggest communities for tech products. We were very happy with the result, accumulating more than 270 upvotes and ending up in the top ranked launches for the week and gaining lots of organic traction from posterior blog posts.
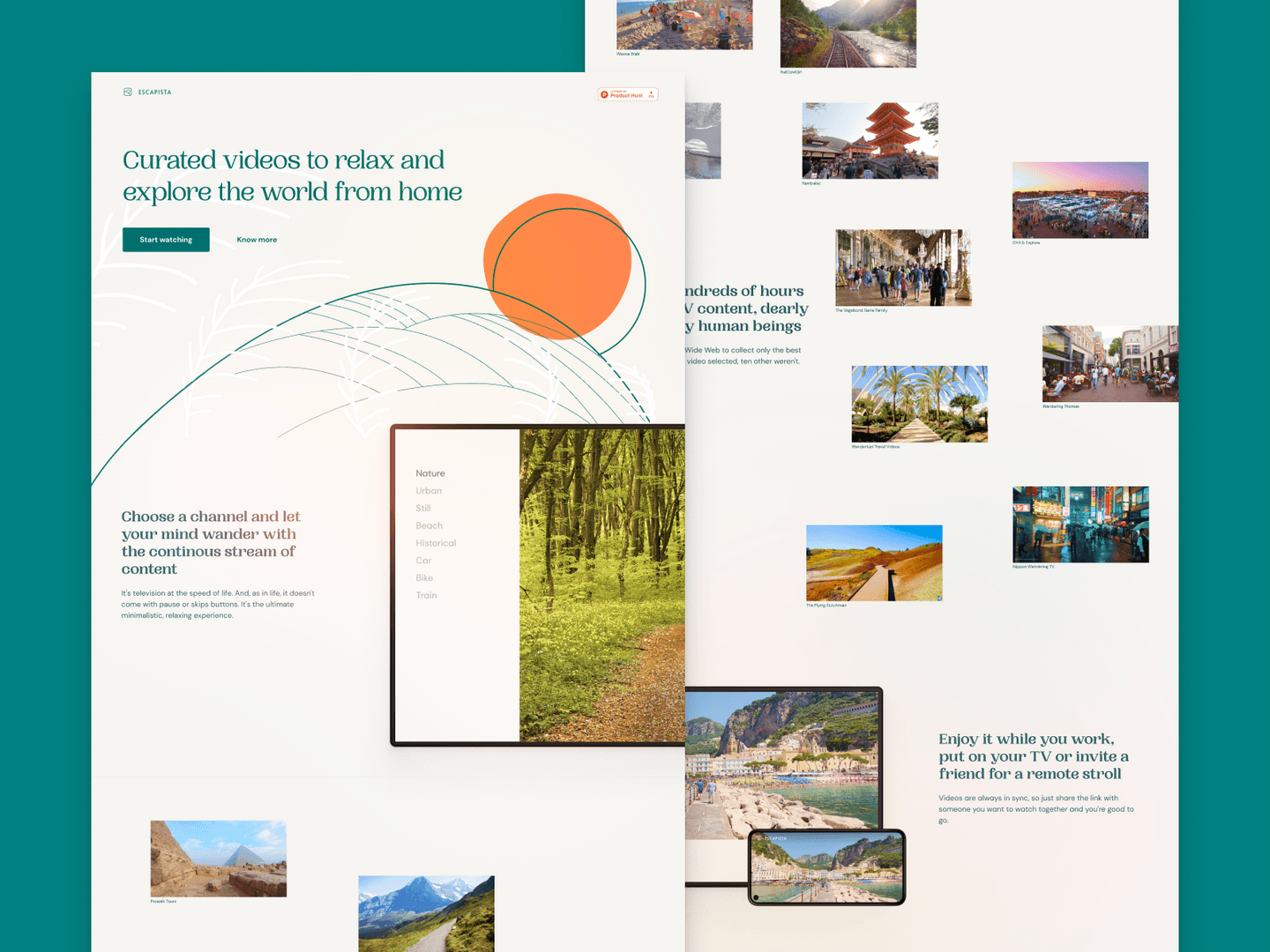
Later I created a simple landing page that would explain better the main concepts based on the main questions users were bringing. We wanted to bring more clarity to some of our philosophies that guided our UX decisions, for example explaining why there isn’t pause of fast-forward buttons.
Monitoring
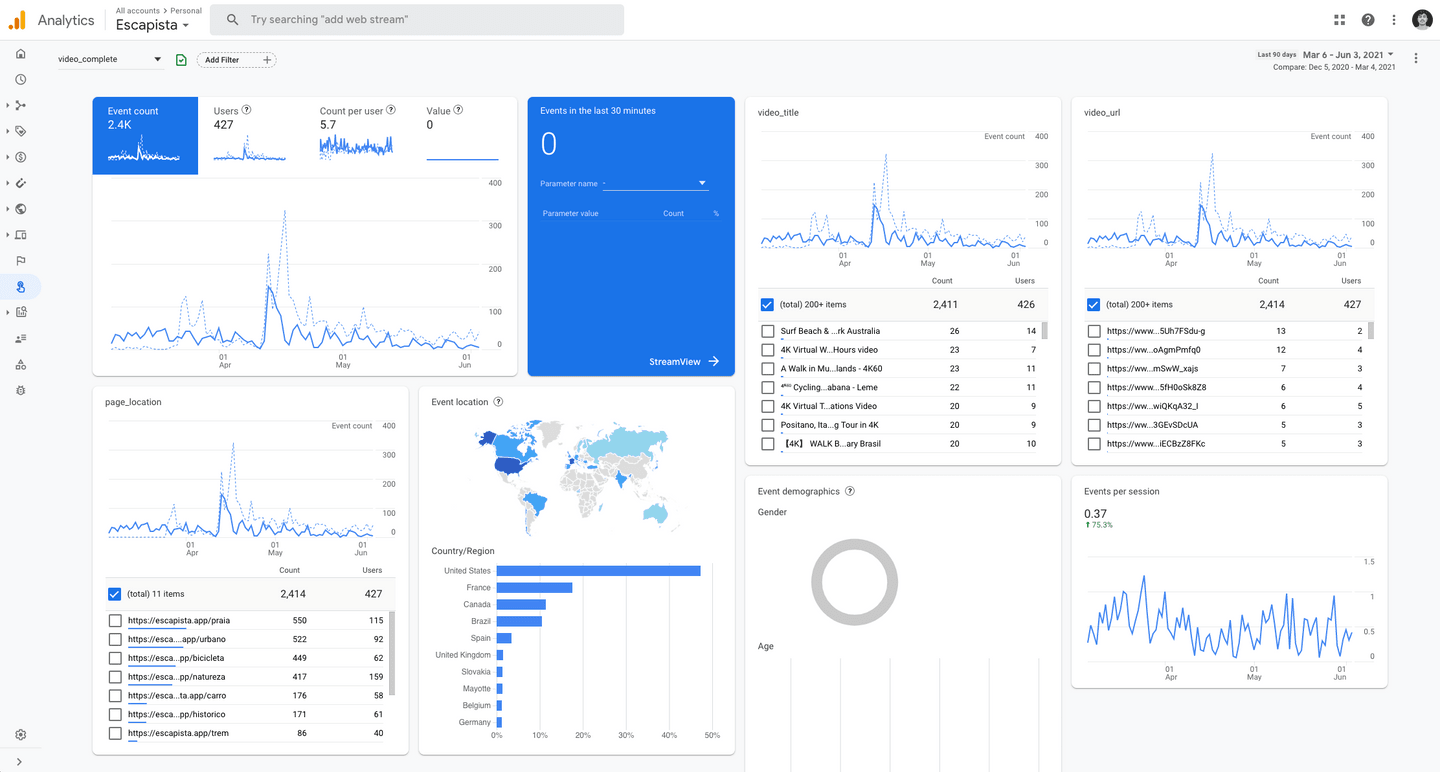
The product metrics were designed inspired by the HEART framework, but instead of using regular dimensions such as Adoption, Engagement, … we used our own product goals as dimensions for thinking and organizing the different signals and metrics. These were implemented using the new Google Analytics 4, which has a brand new events system.
From the qualitative side we also have a Typeform survey embedded on the website that makes it very easy for users to leave feedbacks about their experience.
Results
Since the ProductHunt launch we continue being marketed organically by news platforms, blogs, websites and on Social Media in general. For a non-profit project like this one it’s great not having to spend any dollar in marketing.
Currently we think there’s room for improving user stickiness and triggering network effects by encouraging users to share with others. Still, we’re quite happy with the amount of hours people have spend on the website, which corresponds to more than 100 entire days watching Slow TV videos.
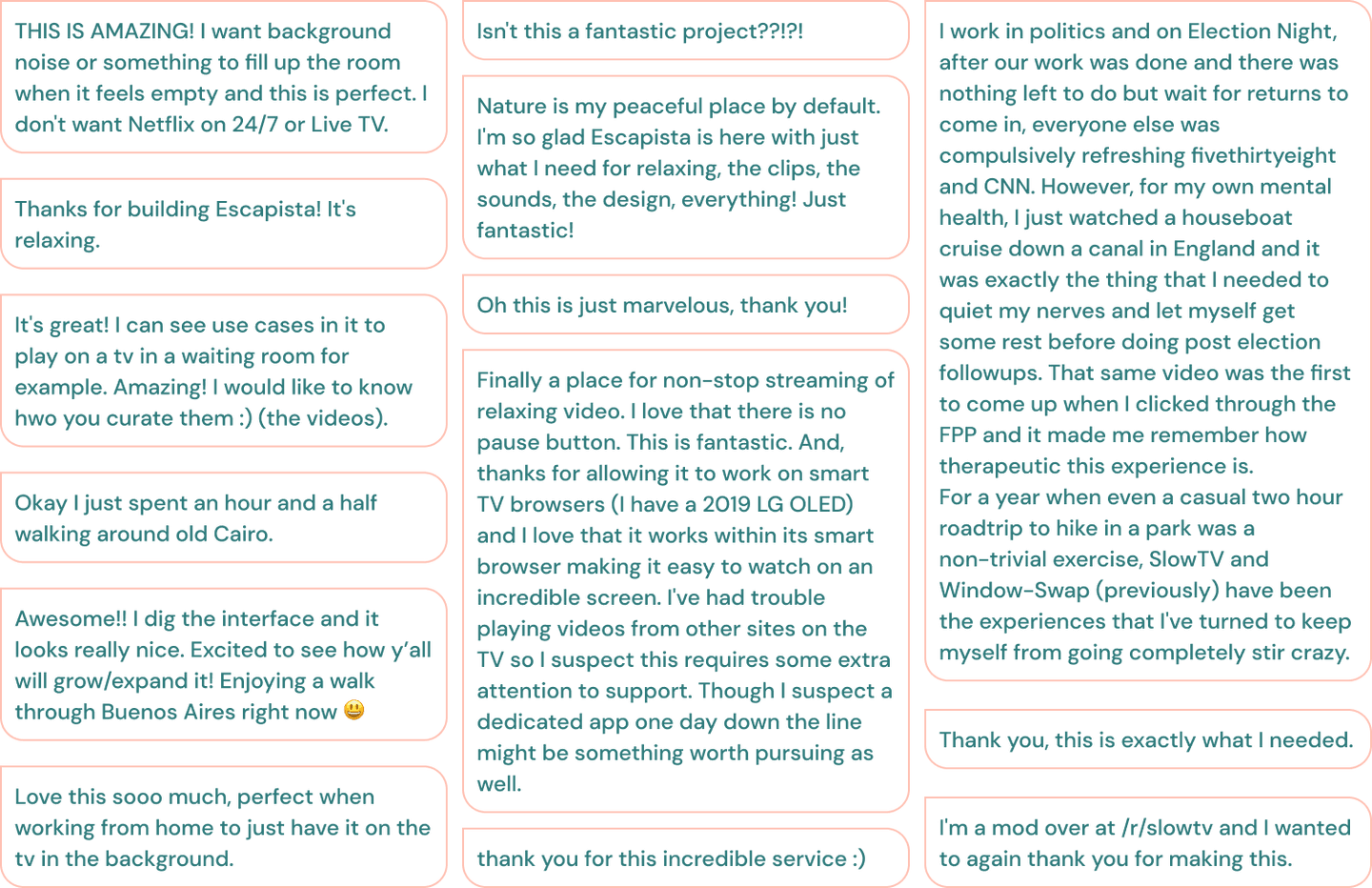
And, of course, we’re utterly happy with the several heart-warming user feedbacks we received already:
Links
"Computers are like a bicycle for the mind."