CicloMapa
Challenge
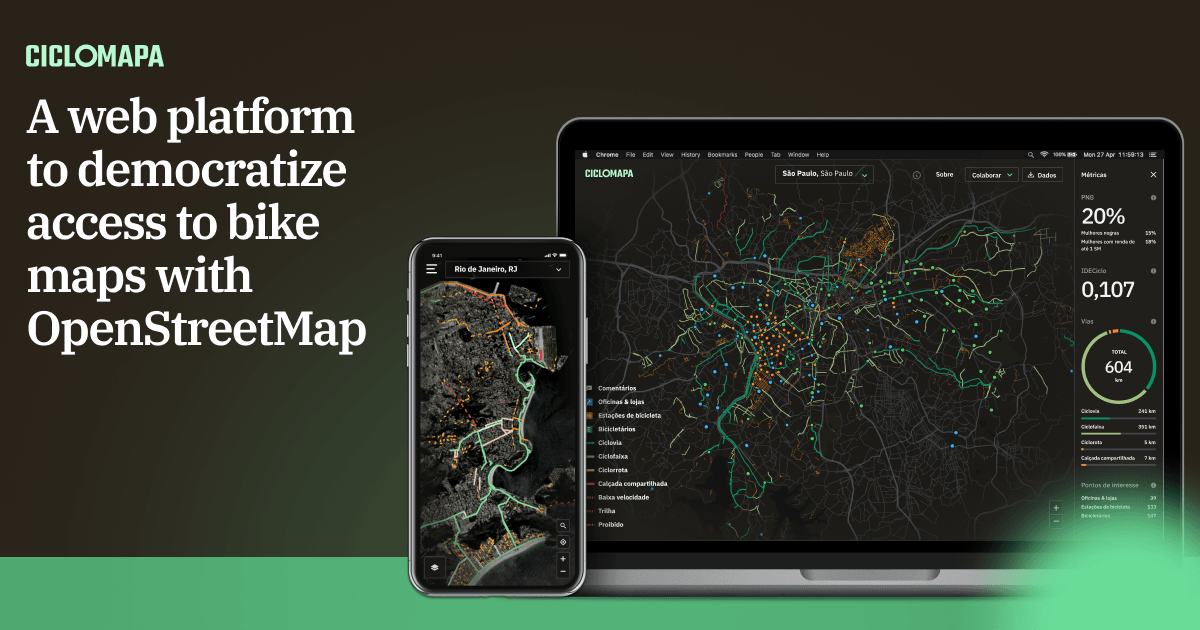
A platform to democratize the access to bike maps of brazilian cities with open data.My roles
Teammates
Bernardo Serra (Product Owner, ITDP), Felipe Alves (Technical Advisor, UCB).Date
Overview
Today in Brazil, we face the immense challenge of not having data on the cycling infrastructure available in our cities, which makes it very hard to paint a clear picture of our reality and measure the opportunities and impacts to society of improving urban mobility.
I’ve teamed up with UCB (Brazil Cyclists Union) and ITDP (Transport and Development Policy Institute), two important brazilian civil society organizations on cycling and urban mobility, to design and develop the first platform of cycling maps encompassing all Brazilian cities.
We’ve leveraged the data and collaborativeness of OpenStreetMap (OSM), a huge global initiative similar to a Wikipedia of maps. I’ve created an open-source web application, free and accessible from any computer or smartphone, aimed at the average citizen who doesn’t know her city’s bike paths and researchers, who now have easy access to data to analyze further.
Understanding the problem
Kick-off
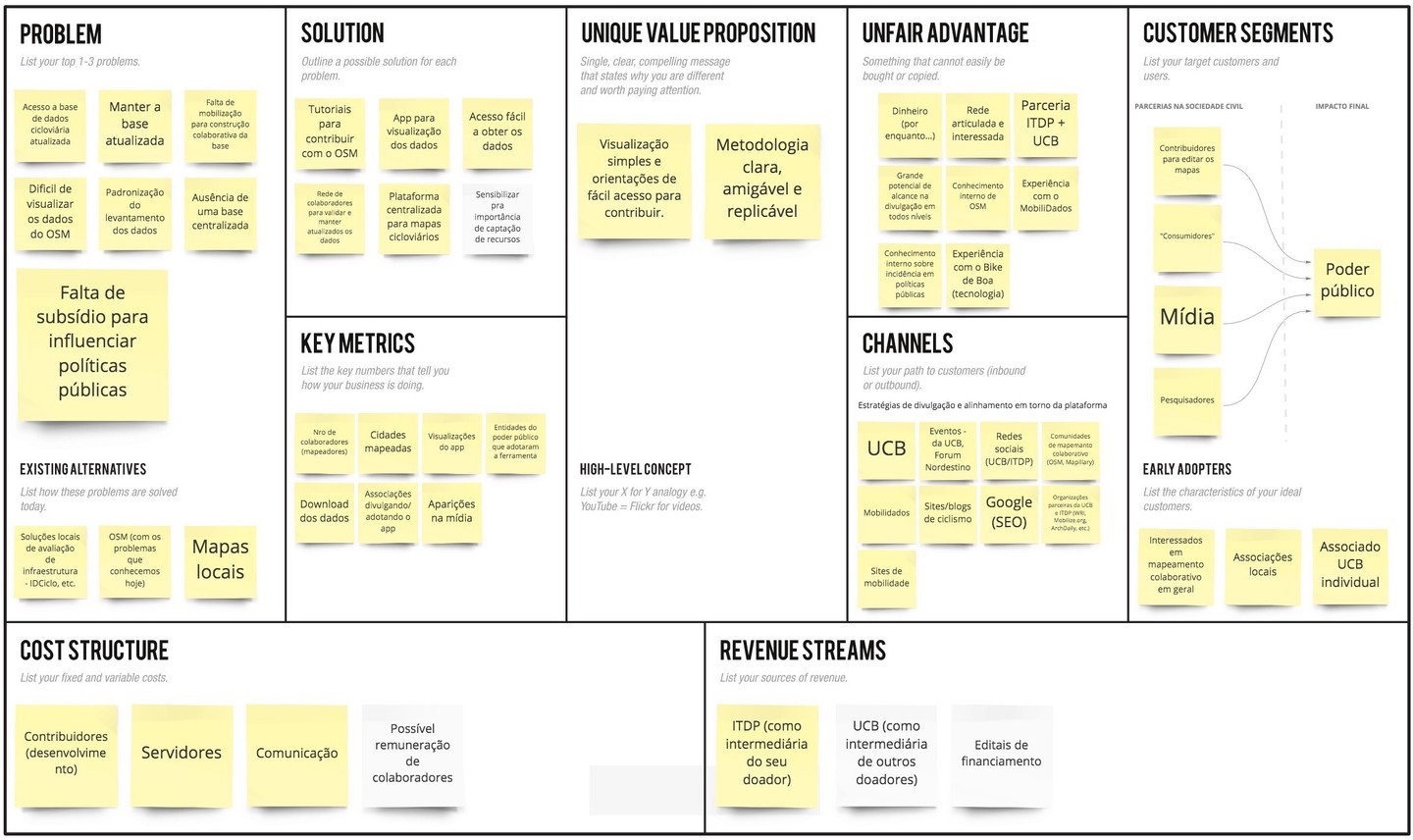
As the main stakeholders of the project, my first activity was conducting a workshop using the Lean Canvas framework to ensure alignment on what we were going to build.
We decided the main problems we wanted to solve were:
- The lack of centralized, standardized, and updated bike maps of Brazilian cities.
- OpenStreetMap contributors found it discouraging that there weren’t good applications that reuse its data.
- Contributing to OSM demands some technical knowledge, and there isn’t good documentation written in Portuguese.
We also found out some of our “unfair” advantages: UCB and ITDP are two of the most prominent organizations of this kind that could invest in this project and would be able to mobilize the community. Also, everyone on the team already had experience with similar projects involving web apps, interactive maps, and OSM data.
Research
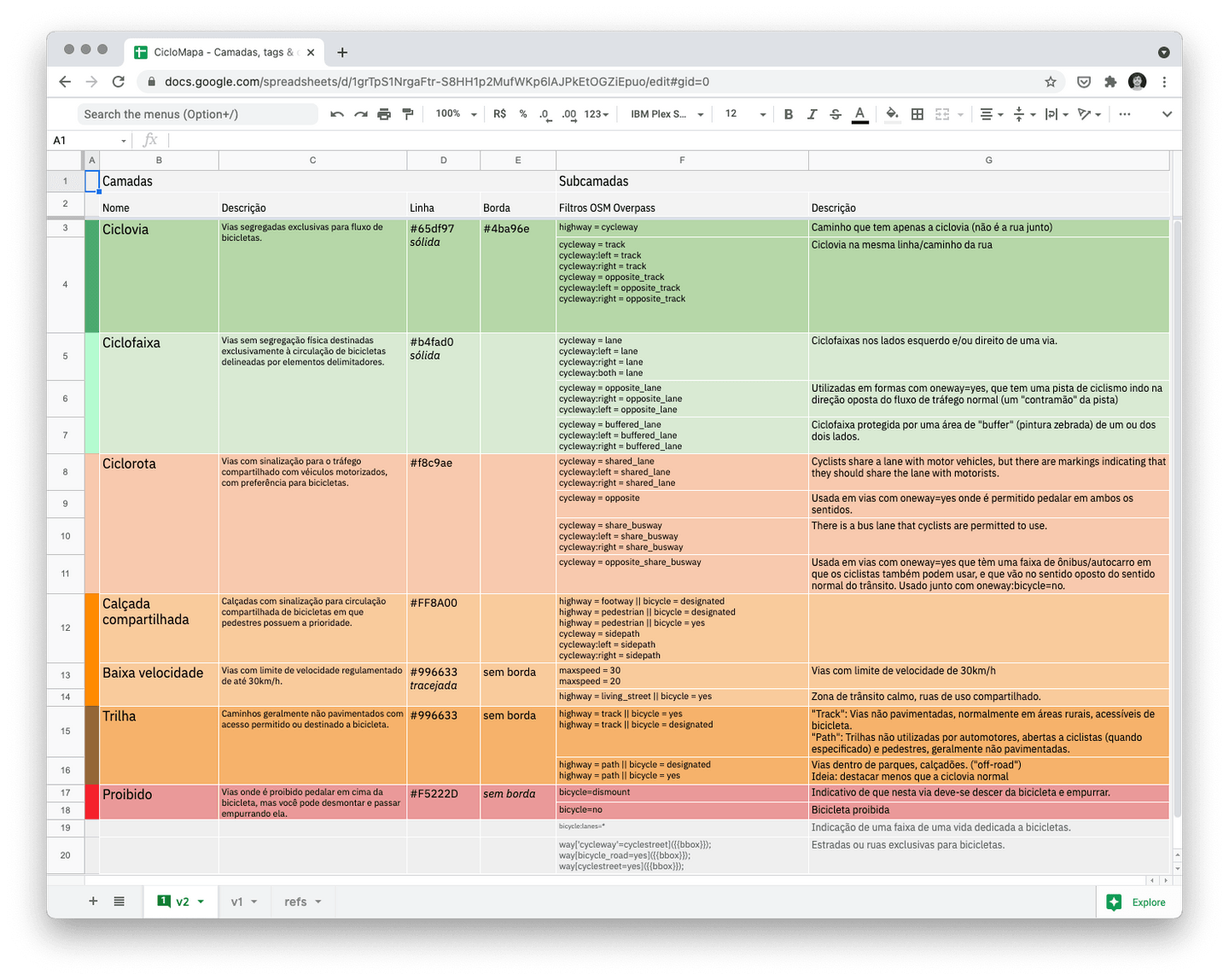
Our first step was diving into OSM documentation and learning about cycling infrastructures. Fortunately, we had on the team a specialist on OSM who helped us abstract the super granular and technical tags into something more accessible.

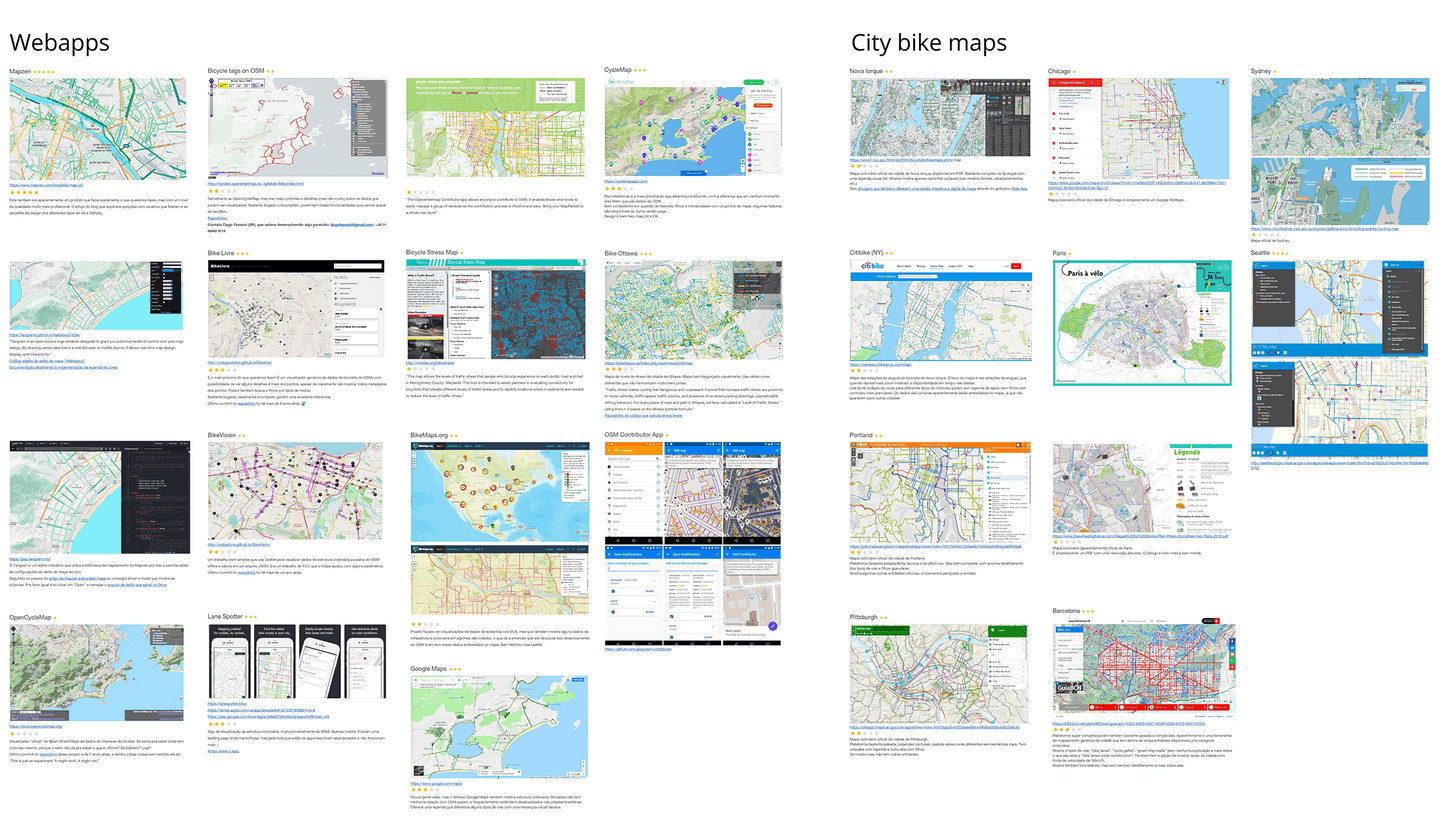
I did a deep dive into everything available on the market, from other map-based web apps to some PDF cycling maps from cities worldwide.

At this step, we validated that our solution seemed to be innovative and unique since there didn’t seem to exist anything precisely like it. Still, we found intersections with existing solutions that gave us inspiration and new ideas on how to solve the problems. We learned that:
- Solutions based on OSM are very technical and hard to use, and none had clear instructions about the collaborative dimension and how to contribute to the mapping.
- Bike maps rarely explain their terminologies which are not very friendly to the broad public.
- When the maps present multiple typologies, these are often colored in somewhat random ways, producing a final result that is not only unappealing but, most importantly, confusing and overwhelming.
- Almost none were adapted to Mobile devices.
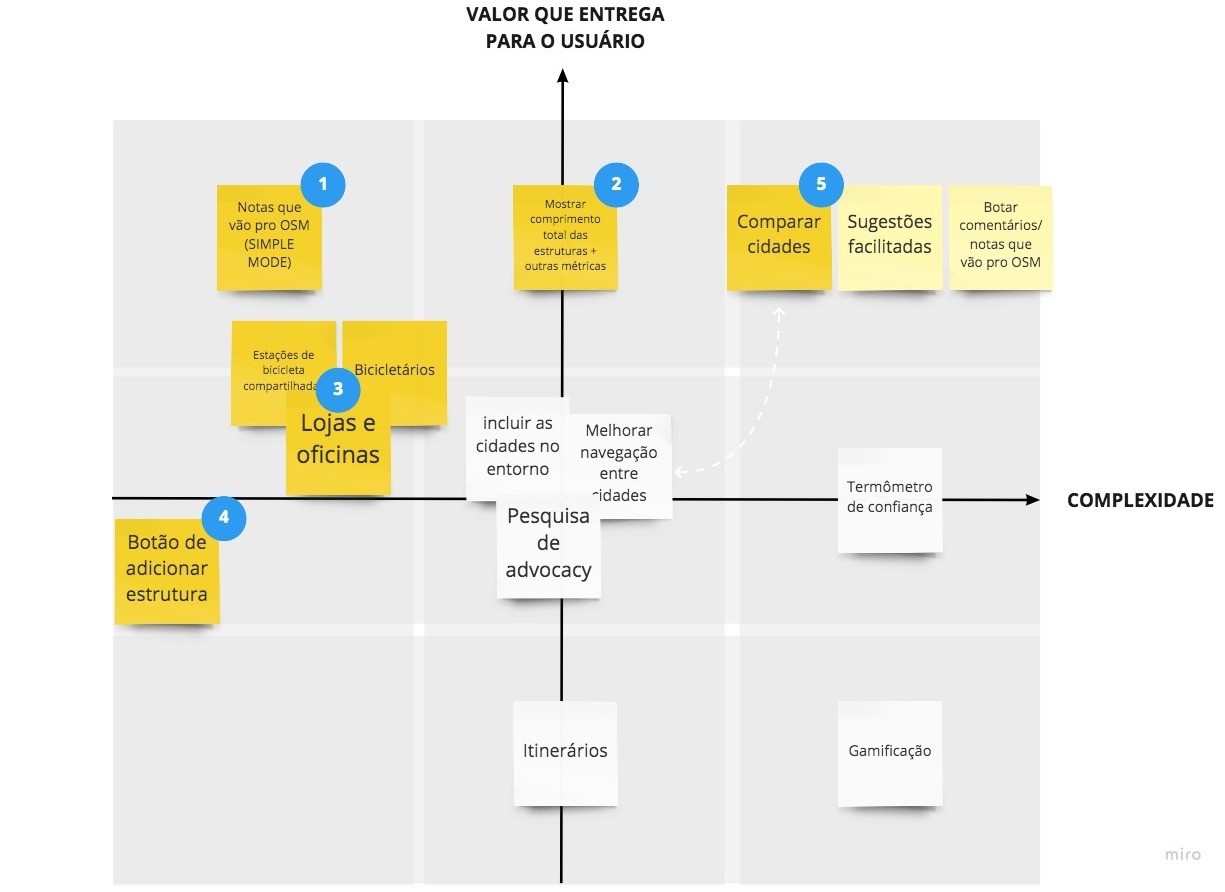
From these insights I facilitated workshops for brainstorming and prioritizing the main features we wanted to build.
Prototyping
It was important to start with a low-fidelity Figma prototype to validate the main features and visual hierarchy without putting on the table discussions on visuals, at least for now. Although it looks very different from the final version, the overall experience didn’t change much.

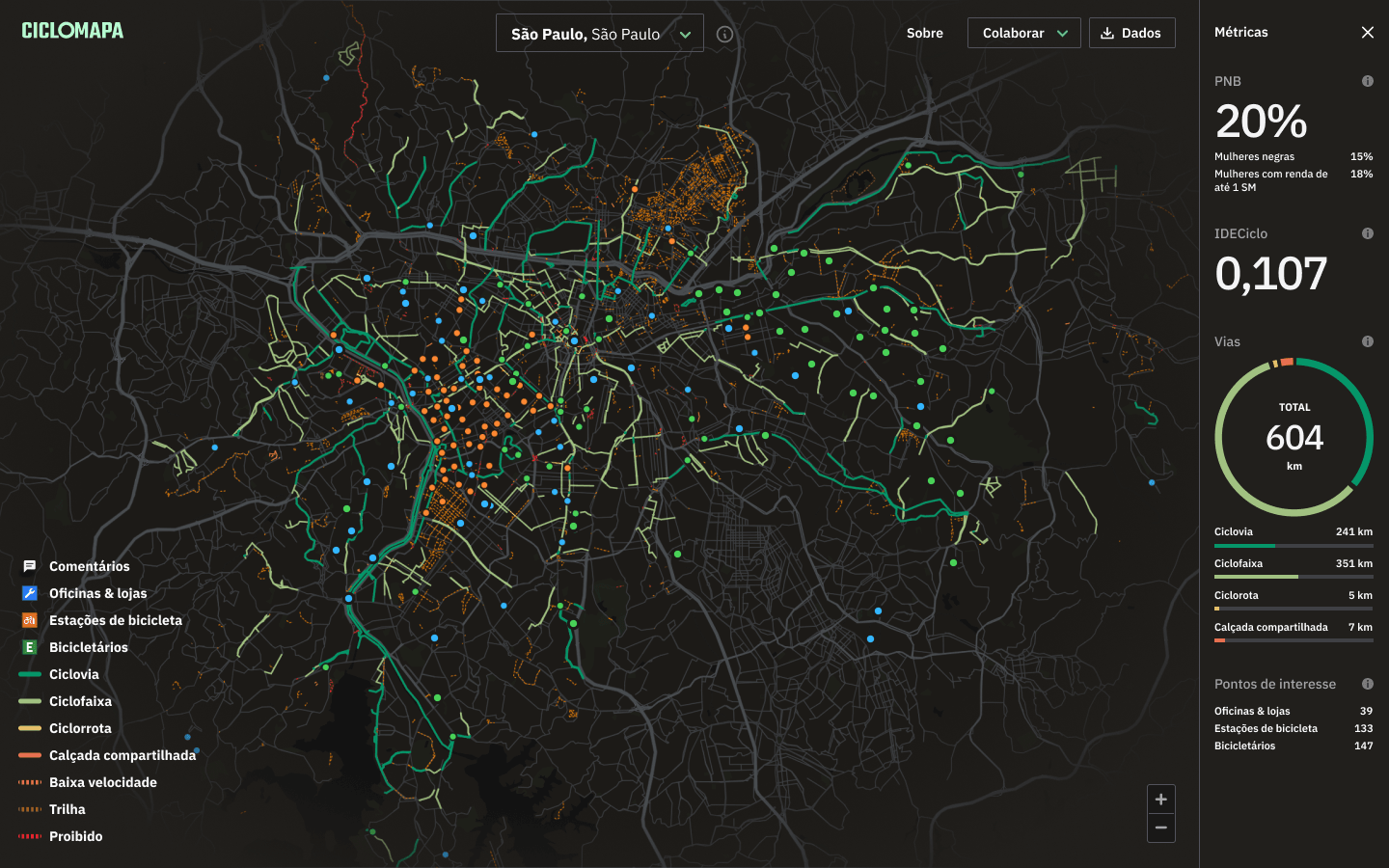
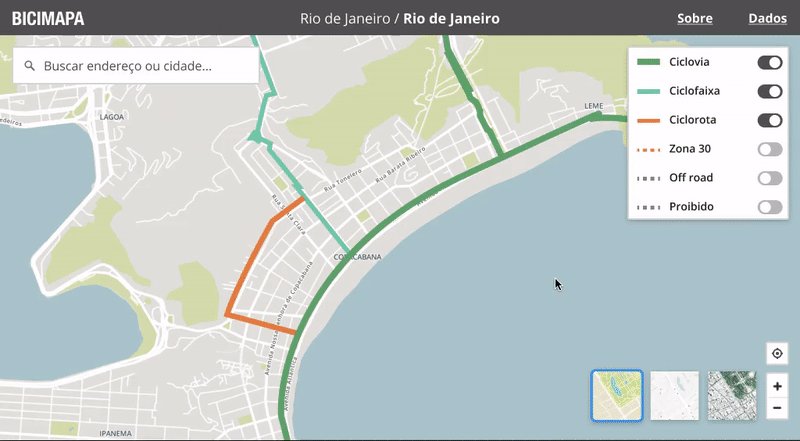
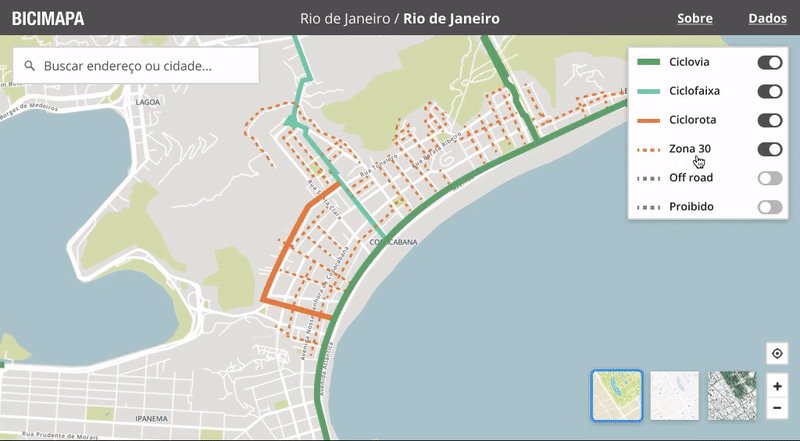
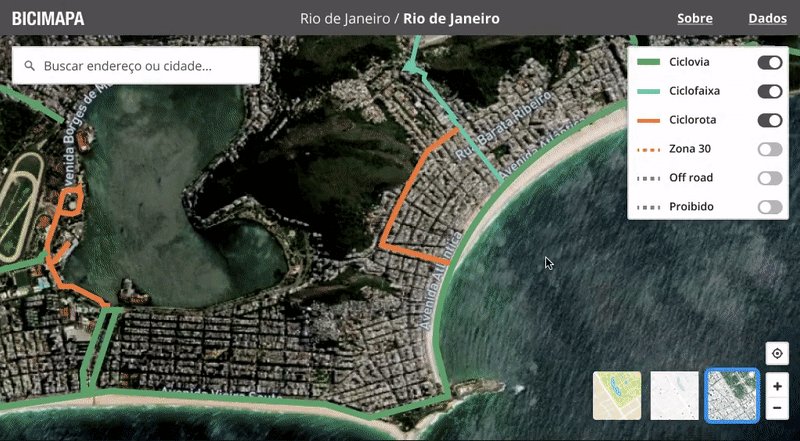
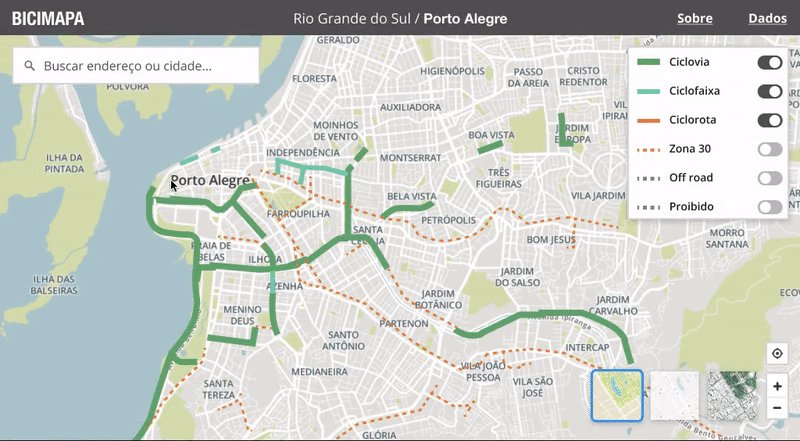
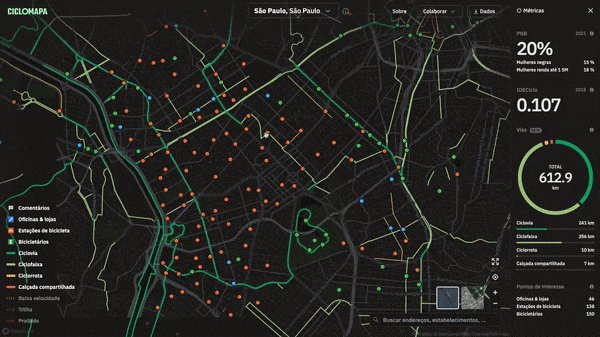
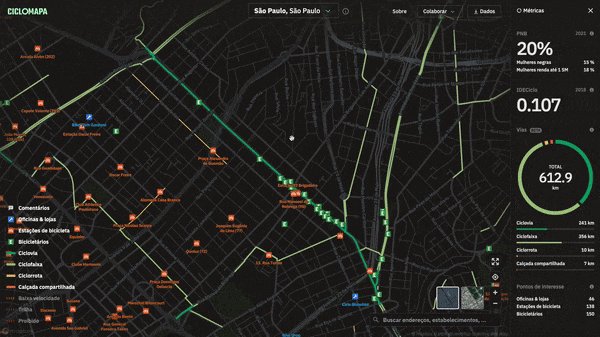
With the references in mind and the well-defined typologies, I started sketching different ways to lay out these features on the screen. The concept always was to have the map as the main thing. Second, came the current city in focus, and third, the complementary UI elements to control the map, such as typology filters, address search field, “about” link, and the small but essential data download button.

At this point I was iterating on the prototype and validating with the team and a little user community we created in Telegram. However we knew that such a complex interactive product would be hard to validate solely on Figma prototypes. So, as soon as we had the basic features and mechanics set, I started coding a MVP.
Implementing
As the only developer on the team, it’s always a challenge to separate the engineering and design mindsets in the process. I forced myself to always ideate on Figma first, validating with the peers and creating cards on our Trello board to document the task and prioritize it for development.
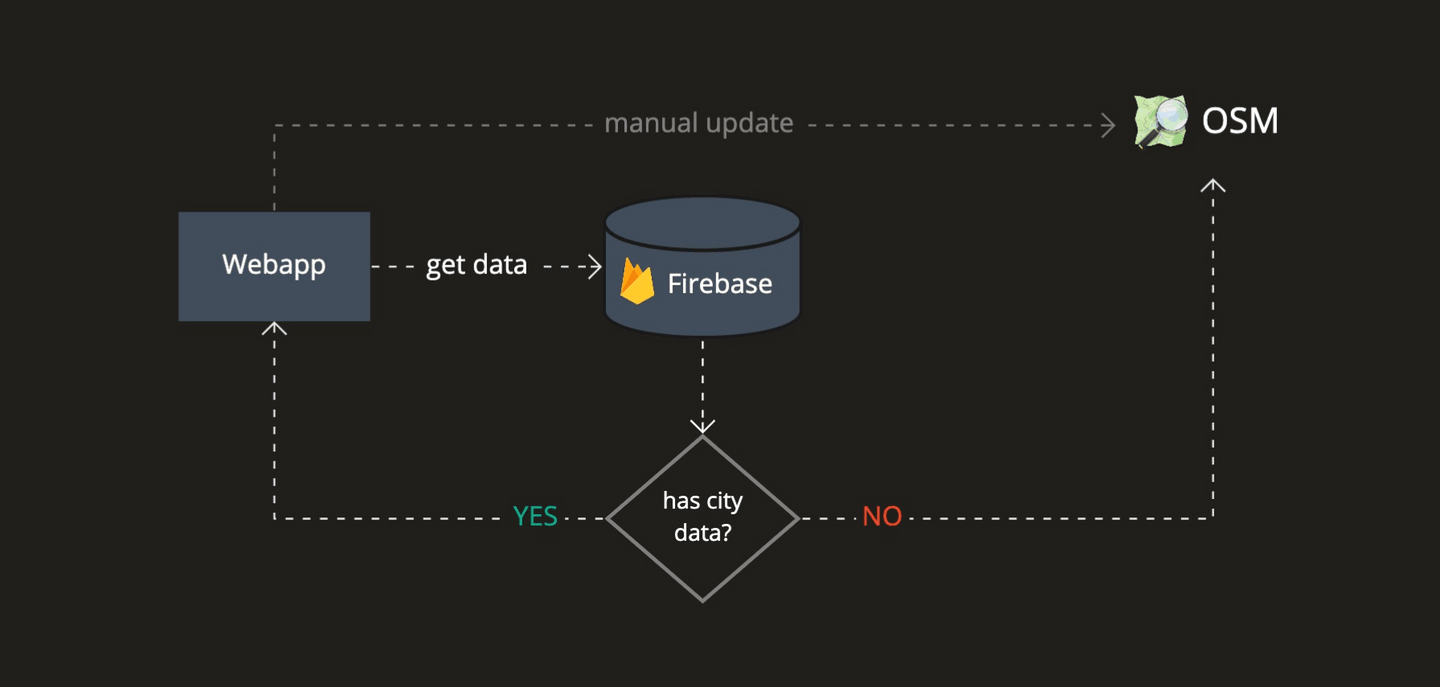
The overall system architecture passed by many iterations. I started with straightforward ones to test concepts concerning the OSM Overpass API. I slowly added more complexity to mitigate the problems we saw, getting feedback from the stakeholders and our user community and always aiming to improve the user experience.
To build the UI, I chose Ant Design, which has super high-quality React components and excellent documentation. I did all the styling with TailwindCSS, a fantastic CSS framework, to customize the Ant components to our visual identity.
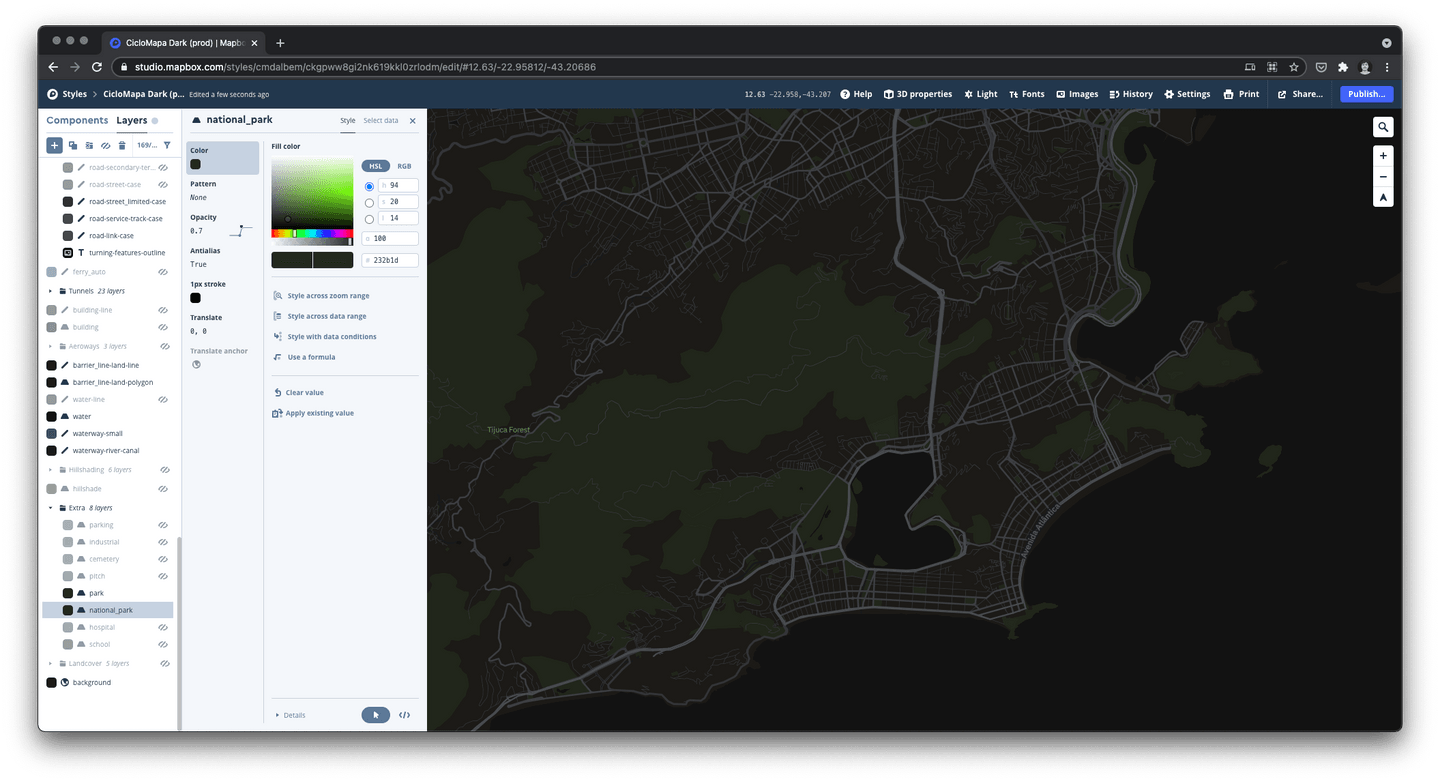
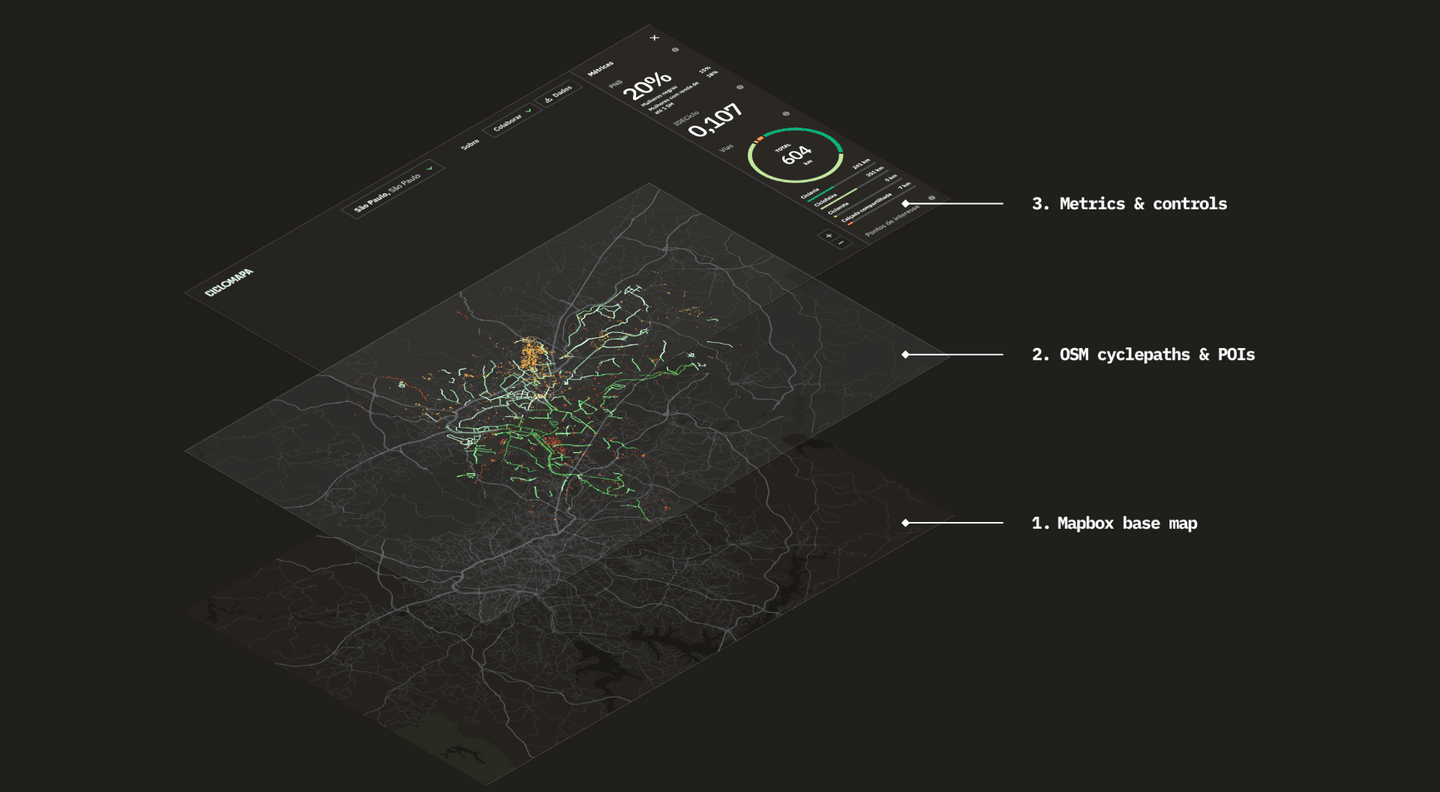
For this project, I also wanted to try Mapbox, an open map library built on top of OpenStreetMap. It’s also super modern and well done and offers way more flexibility than any other library I’ve used. In addition, it was a pleasure using Mapbox Studio, their interactive map customization tool, which is a terrific product and enabled me lots of controls to be creative in designing our base map.
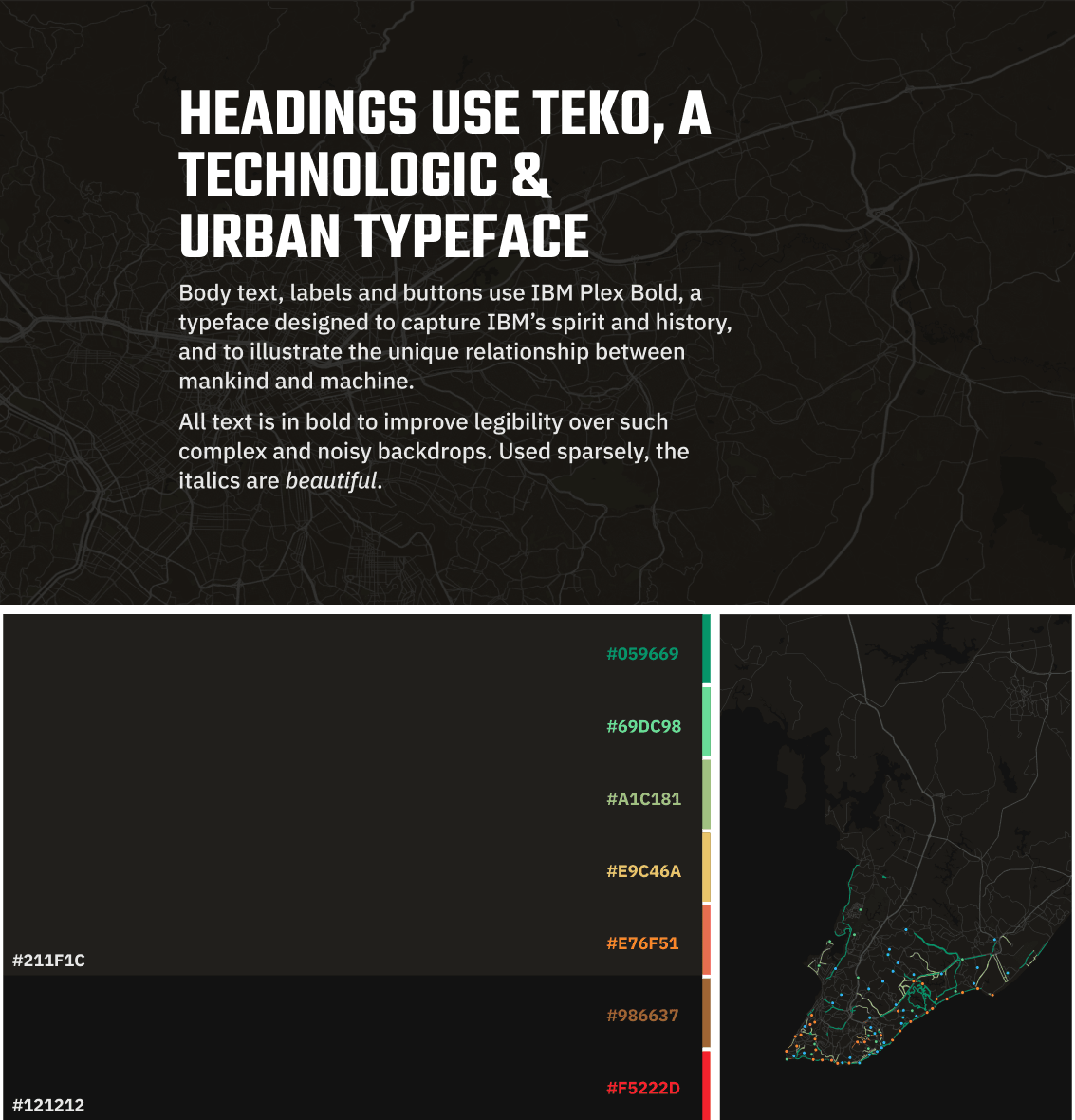
Visual design
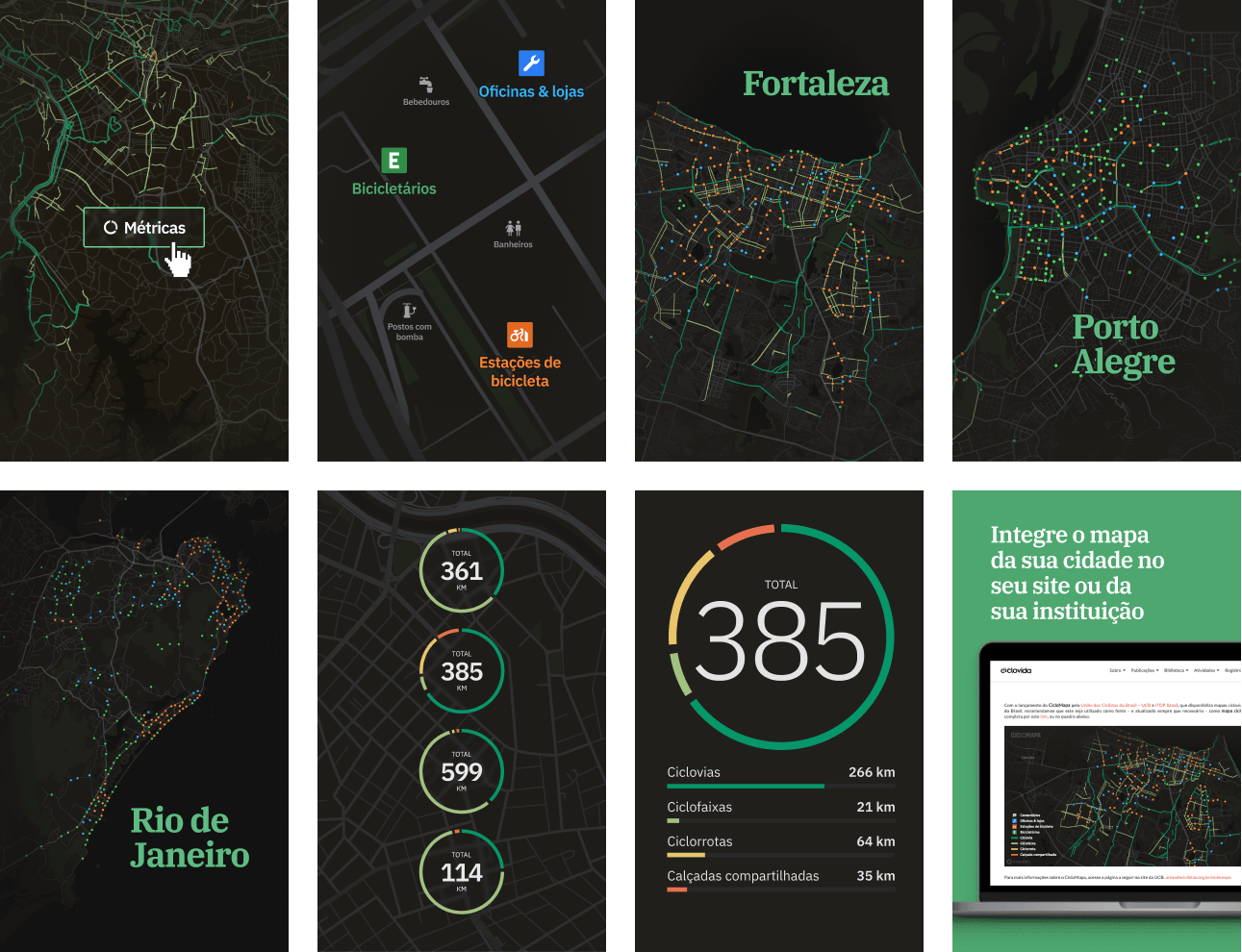
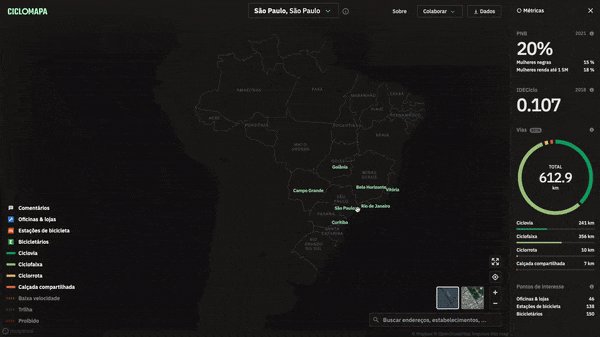
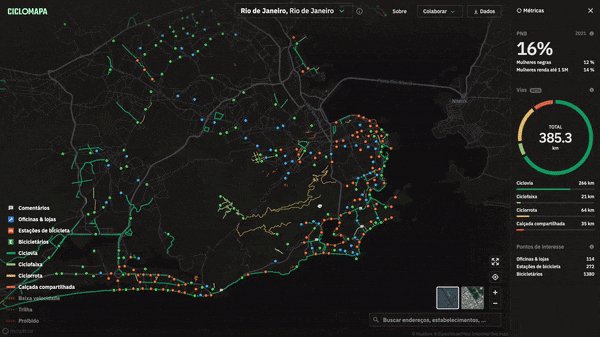
The visual identity draws inspiration from data dashboards from sci-fi movies, with a dark-themed color palette. The map style is highly subdued, making the bike infrastructure look like neon stripes glowing in the dark. Another source of inspiration was the view you have of the city lights from an airplane window, again, with the streets glowing.
With the typography and basic palette set, I started customizing the Mapbox base map and the Ant Design components to match the style.
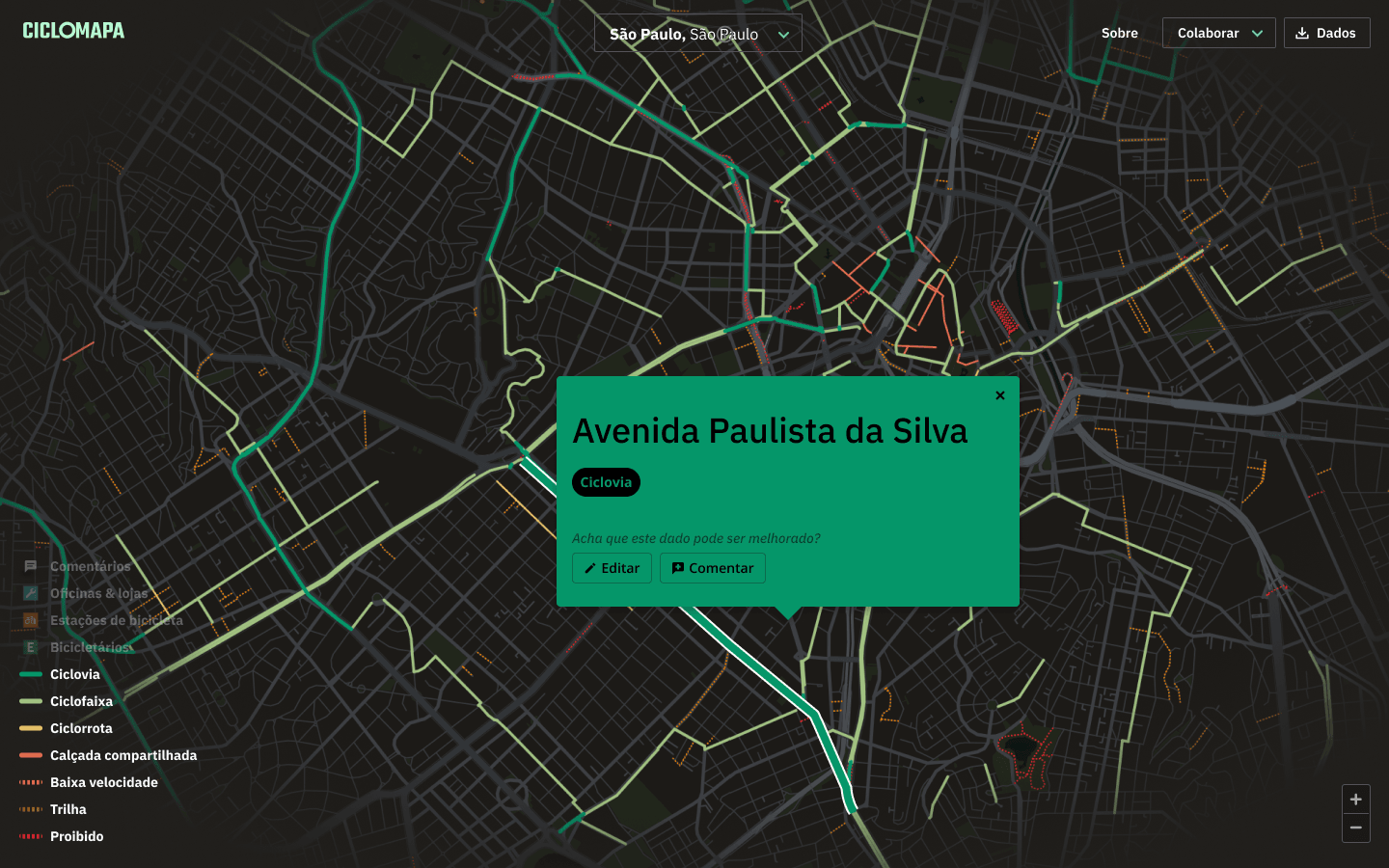
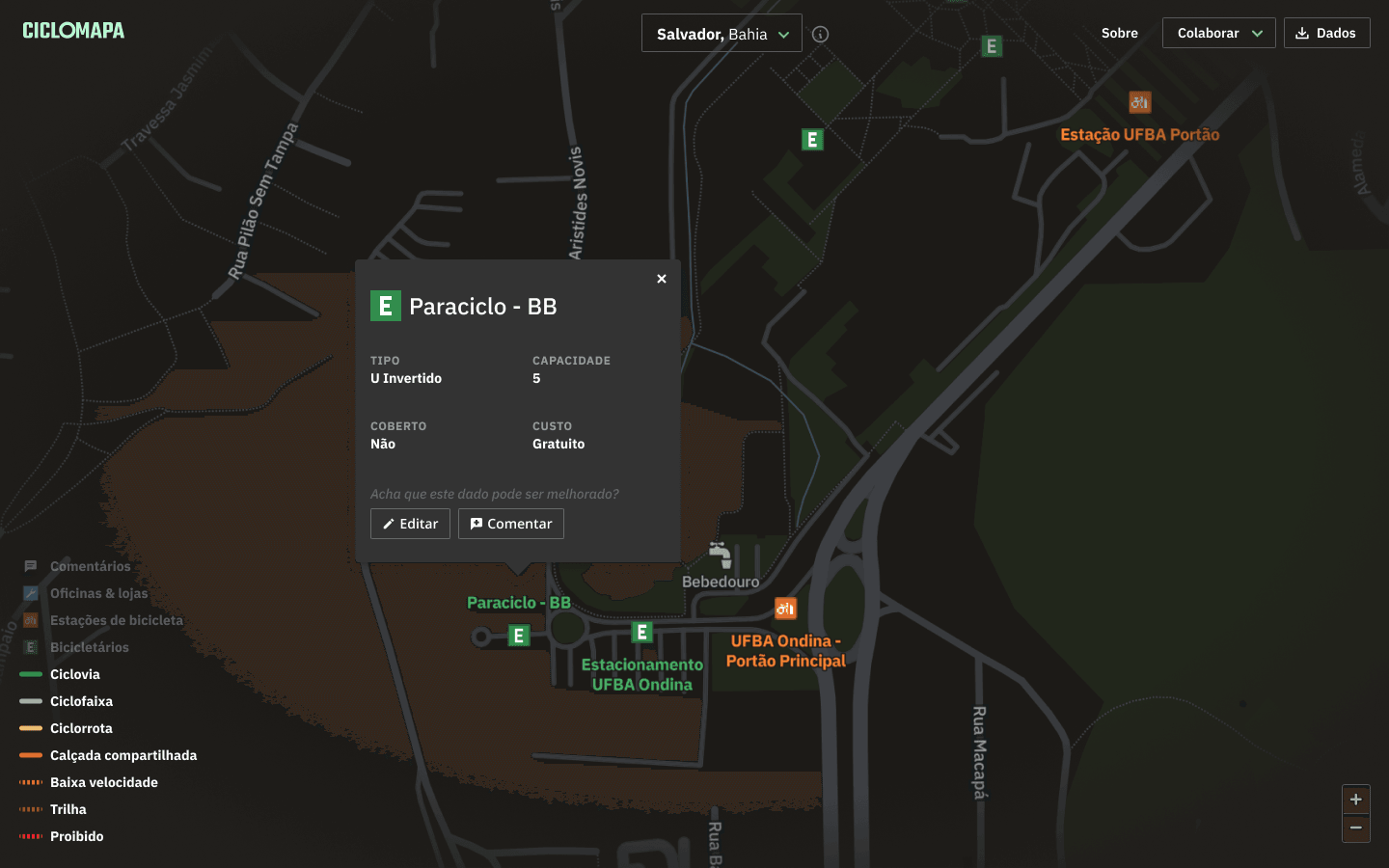
Final product

Some nice little interaction details are the tooltips on the layers filters. They help educate the user about what each layer type is about.
Social media
I was also responsible for designing social media posts highlighting the different features. These included posts on Instagram, Facebook, Linkedin, and Twitter
Results
Since its launch, CicloMapa has become Brazil’s leading platform for bike maps, even without any money spent on advertising it.
We’re glad with the organic coverage from different media channels, mainly with Mobilize and ArchDaily, big portals specialized on mobility. One of ITDP’s webinars that presented CicloMapa also got highlighted on Hacker News’s front page, the legendary tech news portal by Y Combinator.
CicloMapa also had accepted presentations at important conferences, such as FOSS4G (Free and Open Source for Geospatial Conference), Velocity 2018 and FMB 10 (Forum Mundial de la Bicicleta).
This success guaranteed yearly budget updates from the client, which always gave us lots of freedom to design and build the platform’s next steps. Proof of this trust is that in 2022, instead of jumping into building all feature requests we received throughout the years, we instead ran a major Product Discovery research that revealed big new opportunities for the platform. This project might become a new case study here on my website at some point :)
Links
Other projects
"Computers are like a bicycle for the mind."